How To Change Color Of Address Bar, Mobile Browser हिंदी में,2024
आज हम सीखेंगे कि कैसे आप Single Line के Code से अपनी Website और Mobile Browser के Bar का Color Change कर सकते हैं की पूरी जानकारी. Internet पर Articles पढ़ते हुए आपने कई बार Notice किया होगा कि Mobile में कुछ Websites का Address Bar उसके Brand Color से Match होता है, जो कि देखने में बहुत Attractive लगता है.
सभी बड़ी Websites जैसे कि: Facebook, WP-Beginner, W3Schools इत्यादि के Brand Color उसको Mobile Browser के Address Bar Color से Match करते हैं. अगर आप भी अपनी Website के Brand Color को Mobile Address Bar से Match कराना चाहते हैं, तो आपकी Website पर Visitors ज़्याद बढ़ते हैं.
तो चलिए शुरू करते हैं Article How To Change Color of Address Bar के बारे में पढ़ने से…

How To Change Color of Address Bar
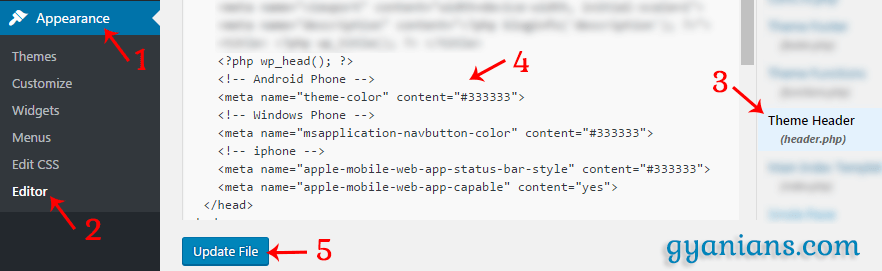
सबसे पहले अपने WordPress में Login करें. उसके बाद Appearance >> Editor में जाकर Header.php को Open करें. अब नीचे दिए Code को Copy करके, आपके Head Tag में Paste कर दें. फिर Header.php File को Update कर दें.

- WordPress Theme Development Tutorial in Hindi, Part 1
- Windows में Web Development Environment Set कैसे करें, Scratch
- WordPress में LOGO कैसे लगाए, Theme Responsive कैसे बनाएं
<div class="line number1 index0 alt2">
<pre class="lang:default decode:true "><!-- Android Phone -->
<meta name="theme-color" content="#333333">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#333333">
<!-- iphone -->
<meta name="apple-mobile-web-app-status-bar-style" content="#333333">
<meta name="apple-mobile-web-app-capable" content="yes"></pre>
<p> </p>
</div>Note: हमारे Code में #333333 Color Code, हमारे Brand Color के Hex Code है. आप अपने Brand Color का Hex Code Check करने के लिए, HTML Color Picker का Use कर सकते हैं.
- Chrome की Notification कैसे बंद करें, Mobile में Ads बंद करें
- Google AdSense क्या है, गूगल एडसेंस से पैसे कैसे कमाए, कार्य
- DoFollow Backlinks क्या हैं, DoFollow Links कैसे बनाएं
आशा करते हैं आपको How To Change Color of Address Bar पोस्ट पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (9)
Yahoo maza aa gya
Without plugin Website Aur Mobile Browser Ke Address Bar Color Ko Same Kaise Kare Ki Ye Post Really Working Hai… Thank you for sharing
And please check my site and write your feedback in comment reply..
your site look now much better and thanks for compliment .. keep visiting ~
Bhai bahot achha…
Mujhe lgta tha iske liye bahot sari coding lagti hogi lekin aapne explaination ke sath coding dekr hamara kam aur bhi asan kar diya.
Dhanywad Bhai
Muje ye jankar khushi hui… keep visiting … keep sharing ~
Boht hi badhiya bhai aapki ye post padhke maine bhi mere site ka search box colour change kar diya thank bhai
It’s pleasure for me brohter, keep visiting ~
Thank you so much sir maine aap ke post ki madad se apni website ko ek naya look de diya… Aap ne bahut achche se sab kuch samjhaya hai.. Thank you so much
Muje ye jankar bahut khushi hui… keep visiting ~
Nice Post