CSS क्या है, सीएसएस के प्रकार, HTML को CSS से Link कैसे करें,2024
अगर आप भी CSS सिखने से जुड़ी जानकारी ढूंड रहे हैं तो आप सही जगह हैं. आज हम आपको इस Article की मदद से बताएँगे CSS क्या है के बारे में पूरी जानकारी.
इसके साथ ही हम आपको CSS से जुड़े और भी सवालों के जवाब देंगे. जैसे कि: CSS के प्रकार, CSS इस्तेमाल करने का तरीका, CSS से Website Design कैसे करें, CSS को Link कैसे करें, CSS File Save कैसे करें, इत्यादि की पूरी जानकारी के लिए यह Article विस्तार में पढ़ें.
तो चलिए शुरू करते हैं Article CSS Kya Hai और CSS Ke Prakar के बार में पढ़ंसे से…..

CSS Kya Hai
CSS, Computer की एक भाषा है, जिसका इस्तेमाल कर हम HTML Webpages के Appearance को अच्छा कर उसे Attractive बनाते हैं. इसका इस्तेमाल HTML, XML जैसे Makrup Languages के साथ किया जाता है. CSS एक Designing Language है, जो Web Pages का Appearance, Layout, Color, Fonts इत्यादि को Set एवं Modify करने के लिए इस्तेमाल किया जाता हैं.
इसका Full Form Cascading Style Sheet होता है. इसके जरिए आप किसी भी HTML Elements को Arrange करके उसमें Styles दे सकते हैं. CSS को Use करना बहुत आसान है. Internet पर आपको हज़ारों Websites एवं Videos मिल जाएंगे जिनसे आप CSS भाषा सीख सकते हैं.
CSS को 1994 में Håkon Wium Lie ने बनाया था. सन 1996 से World Wide Web Consortium (W3C) की सिफारिश पर इस भाषा को Use में लाया गया था.
CSS Ke Fayde
(1) CSS Saves Time: CSS से आपका बहुत Time बचता है. यह Websites/ Blogs की 2 Pages हो या 1000 Pages, हर Page के Look और Design Same करने में सक्षम होता है. आप एक ही CSS File का इस्तेमाल Multiple HTML Pages में कर सकते हैं.
(2) Page Loads Faster: CSS का Use करने से आपको HTML Elements के हर Tag में Attribute नही लगाना पड़ता है. अगर आप किसी एक HTML Element को Same Style देना चाहते हैं, तो आप बहुत आसानी से उन सब पर वह Style Apply कर सकते हैं. इस तरह आपका HTML Code कम होता है और आपका Web Page Fast Load होता है.
(3) Easy To Maintain: आप Multiple Web Pages पर एक Style, CSS की मदद से दे सकते हैं. अगर आप कभी अपने सभी Web Pages का Design बदलना चाहते हैं, तो आपको एक ही File की कुछ Code Lines को बदलना होता है, फिर आपकी पूरी Website/ Blog का Look एक साथ Change हो जाता है.
(4) Multiple Device Compatibility: CSS के Use आप बहुत बेहतरीन और Responsive Design तैयार कर सकते हैं, जो हर तरह के Devices (Mobile, Tablet, Laptop, Desktop) पर आपकी Website के Structure को Same रखने में मदद करता है.
CSS Ke Prakaar
CSS को 3 प्रकार से इस्तेमाल करते हैं.
- External Style Sheet
- Internal Style Sheet
- Inline Style Sheet
इन 3 तरीकों में से सबसे अच्छा तरीका External Style Sheet है, इससे आपके Web Pages की Style को Manage और Maintain करना बहुत आसान है. External Style Sheet बनाने के लिए आप अपने Computer में मोजूद Notepad Text Editor या Notepad++ का Use कर सकते हैं.
External Style Sheet Istemal Kaise Kare
External Style Sheet को ज्यादातर तब Use किया जाता है जब आपको Multiple Pages में Same Style देनी होती है. इसका यह फायदा है की आप अपनी सभी Websites की Theme को Single File से Control कर सकते हैं. इसके लिए आपको अपने हर Page में <link> Tag का Use करना होता है.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>CSS Syntax in Hindi
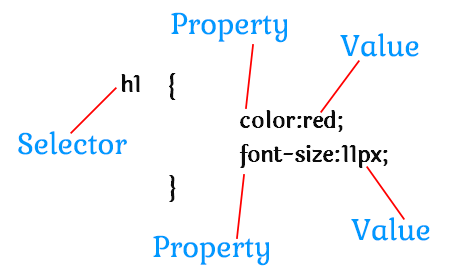
एक CSS File में Selectors, Declaration Blocks, Properties और Values होती हैं. आपको इन Syntax को Follow करके CSS Code लिखना होता है. नीचें हमने CSS Syntax के सभी Parts को अच्छे से Explain किया है. एक बार आप सभी Parts का सही मतलब समझ जाते हैं, तो आपके लिए CSS सीखना बहुत आसान हो जाता है.

CSS Selector Kya Hota Hai
CSS Selectors का Use करने के लिए, Selectors का ज्ञान होना जरुरी है. इन Selectors के जरिए आप HTML Elements को Select करके उनपर अलग-अलग तरह की Properties और Values लगाकर पूरी Website का Theme बदल सकते हैं.
CSS File में सबसे पहले आपको HTML Element Select करना होता है, उस HTML Element को Select करने के लिए आप CSS के Tag Name, Class Name, ID, इत्यादि Use कर सकते हैं, इन्ही Elements को हम Selectors कहते हैं.
- Bootstrap क्या है, Bootstrap के फायदे, इस्तेमाल कैसे करें
- Chrome Extension क्या है, 8+ Usefull Chrome Extension Install करें
CSS Properties in Hindi
CSS में Style लगाने के लिए Property का Use किया जाता है. हर Element में एक से ज्यादा Properties होती हैं. जैसे: Color, Border, Width इत्यादि. किस Element की कौन सी Property क्या कर सकती है की जानकारी एक दिन में याद नही होता. आप जितना ज़्यादा Practice करते हैं आप उतनी अच्छी Styling सिख सकते हैं.
Value: जैसे हर Elements की अलग-अलग Properties होती हैं, ठीख इसी तरह हर Property की अलग-अलग Values होती हैं. जैसे कि: अगर Color एक Property है, तो इसकी बहुत सारी Values हो सकती हैं. जैसे की: Red, Green, Yellow इत्यादि.
* {
margin:0px;
padding:0px;
}
body {
background-color:#00bce4;
}
h1 {
font-size:28px;
color:#537b35;
}
#mydiv {
width:500px;
margin-top:20px;
}
#mydiv p{
padding:10px;
font-family: 'Kurale', serif;
}
.logo {
width:200px;
height:60px;
}- Python क्या है, Python Programming कैसे सीखे, Install, Setup
- HTML क्या है, HTML कैसे सीखें, File Run कैसे करें, Tags
- HTML से Website कैसे बनाए, Notepad में HTML कैसे बनाए, Tags
CSS File Save Kaise Kare
अगर आपकी CSS पर Command अच्छी है तो आप Dreamweaver Software का Use भी कर सकते हैं, ये Software आपके CSS Code करने के काम को और ज्यादा आसान बना देता है. CSS Code लिखने के बाद आप .Css File Extension में Code Save कर सकते हैं.
जब भी आप किसी File को .Css File Extension से Save करते हैं, उसके बाद आप उस File को अपने Web Pages के साथ Link कर इस्तेमाल कर सकते हैं.
CSS एक तरह का Web Language है जिसका उपयोग कर हम Websites को Attractive बना सकते हैं. इसकी मदद से हम Websites की Designing करते हैं.
HTML के साथ डिजाइनिंग के लिए CSS का उपयोग सबसे ज्यादा किया जाता है.
CSS का मतलब Cascading Style Sheets होता है.
CSS Ka Full Form Cascading Style Sheets होता है.
आशा करते हैं आपको CSS Kya Hai और CSS Ke Prakaar Post पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें और इस Post को अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (42)
Amazing post and well explained. Very helpful and useful information. Thanks to sharing with us.
Sir i have one problem Can we save CSS file as html file like first.html, mahi.html with these names, in this way names
No…
Have you got my msg
Because you did,t reply