WordPress में Automatic Table Of Content कैसे बनाए, 2 तरीके,2024
जब हम किसी Blog पर किसी Long Post को Read करते हैं तो जल्दी ही उसे पढ़ते-पढ़ते Bore हो जाते हैं. इससे कई बार ऐसा होता है की हम उसके Important Section तक पहुँचनें से पहले ही उस Post को Close कर देते हैं.
अगर आप भी चाहते हैं की User आपके Page से इस वजह से जल्दी ना जाए, तो आप सही जगह हैं. आज हम आपको इस Article की मदद से बताएँगे की आप Table of Content Kaise Banaye और Automatic Table of Content Kaise Bnate Hai की पूरी जानकारी.

Table of Content Kya Hai
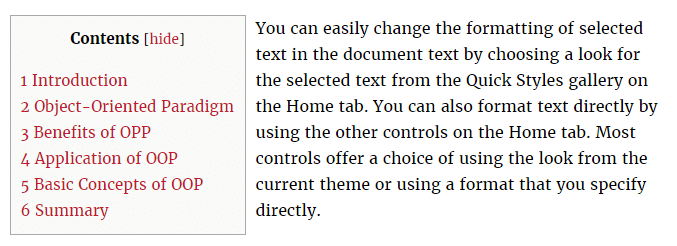
Table of Content किसी भी Post का Structured Overview होता है, जिसमें Post के सभी Headings और Subheadings (H1, H2, H3, H4, H5, H6) को Links के Form में Show कराया जाता है. इसकी Help से Readers को Idea लग जाता है कि आपने उस Post में क्या-क्या Topics Cover किए हैं.
Table of Contents से आपके Content की Visibility बढ़ जाती है. कई बार Google आपके Search Results में उस Post के Link के साथ साथ Jump Link भी Show कराता है. अगर आप आपके Long Post की Starting में ही उस Post का Table of Content Add कर देते हैं, तो उससे User को Idea लग जाता है कि उसे कोनसा Topic किसके बाद पढ़ने को मिलेगा.
Table Of Content Kaise Banaye
Blog Posts में Table of Contents को Add करने के 2 तरीके हैं:
1: आप Manually HTML और CSS की Help से अपने Blog Posts में Table of Contents Create कर सकते हैं. यह तरीका Beginners के लिए थोड़ा Difficult है. इसके लिए आपको HTML/ CSS का Knowledge होना जरुरी है जो की हर Bloggers को नही होता है. इसके अलावा ये तरीका बहुत ज्यादा Time Consuming है.
2: आप TOC के लिए WordPress Plugin Install कर सकते हैं. WordPress पर TOC बनाने के लिए आपको बहुत सारी Plugins मिल जाएँगी, जिनका इसतेमाल करके आप कुछ Seconds में TOC बना सकक्ते हैं.
Automatic Table of Contents Kaise Create Karte Hain
WordPress में Automatic TOC Create करने के लिए आप Table of Contents Plus Plugin को Choose कर सकते हैं. यह एक Free Plugin है जिसे 100,000+ से ज्यादा Bloggers Use कर रहें हैं.

आप ऊपर दी गए Link अपने WordPress में TOC+ Plugin Install कर सकते हैं. Plugin Install करने के बाद आपको Settings >> TOC+ का Option में जाना होगा. यहाँ से आप TOC की Settings को Customize कर सकते हैं.

Anukramanika Kaise Banaye
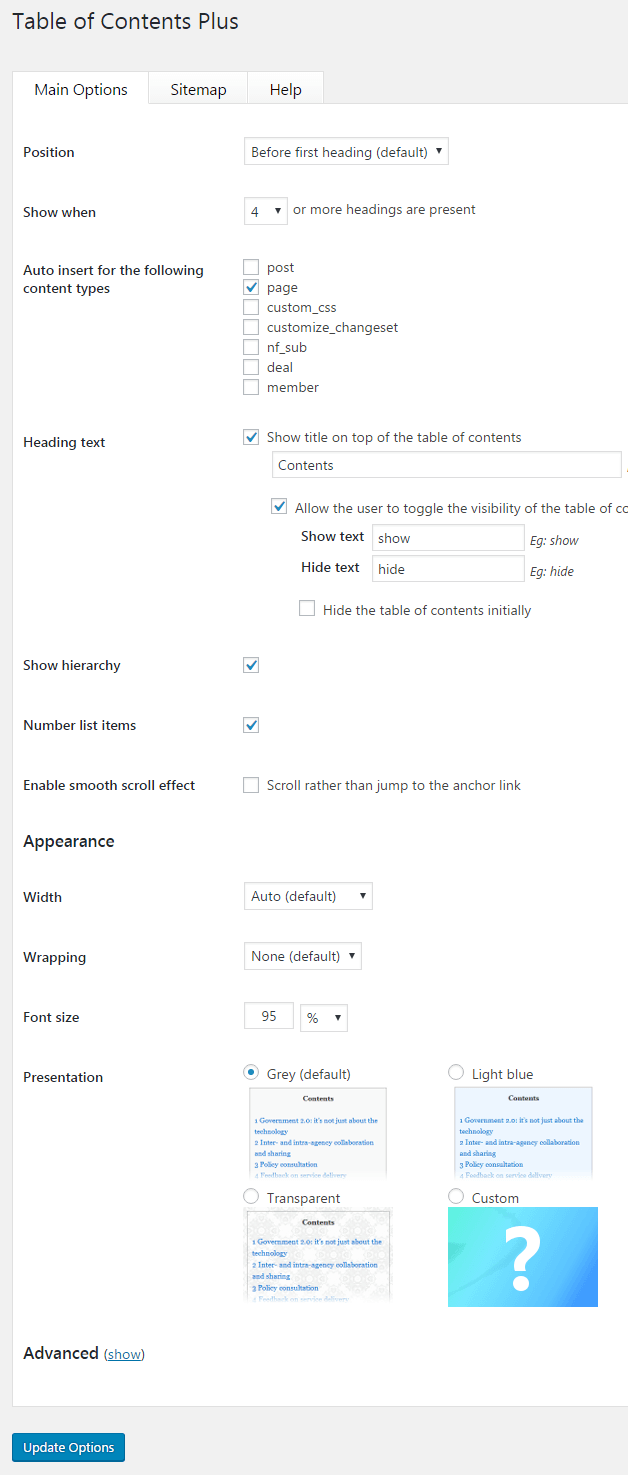
Position: यहाँ से आप अपनी Post में TOC की Position Decide कर सकते हैं. By Default यह Option Before First Heading होता है. यानी आपकी Post में Title के बाद जो भी First Heading होगी उससे पहले Automatically Table of Contents Add हो जाएगा.
Position Options के अलावा आप Shortcode [TOC] का Use करके, अपने Post में कहीं भी Position पर TOC Create कर सकते हैं. इसके लिए आपको उस Post Editor में TOC का Position लिखना होता है.
Show When: जैसे ही आप TOC+ को अपने WordPress में Install करते हैं तो आपके जिस भी Post में 4 या उससे ज्यादा Headings उपलब्ध होती हैं उनमें Automatically TOC Add हो जाता है. अगर आप चाहते हैं कि 7 या 10 से ज्यादा Headings होने पर TOC Create हो, तो आप यहाँ पर उपलब्ध ये Number Change कर सकते हैं.
Auto Insert: By Default Table of Contents सिर्फ Pages पर Add होता है. इस Option की मदद से आप Other Options जैसे कि: Posts, Deal, Member, Custom Css इत्यादि इस्तेमाल कर सकते हैं.
Heading Text: आपके Posts में जब भी Table of Contents Add होता है तो By Default उसकी Heading (Title) होता है. आप इसे यहाँ से Change करके, कुछ भी नाम रख सकते हैं.
इसके अलावा आप यहाँ से Toggle Visibility के Option को भी Manage कर सकते हैं. जैसे कि: आप Readers TOC Minimize करने का Feature दे सकते हैं, Initially Minimize/ hidden रख सकते हैं इत्यादि.
Show Hierarchy: इस Option पर Click करके आप Heading और Subheadings को Structured Form में Create कर सकते हैं.
Number List Items: इस Option का इस्तेमाल करने से Table of Contents में Numbers Add हो जाते हैं.
Smooth Scroll: जब भी कोई Reader Table of Contents के Links पर Click करता है तो वह सीधे उस Location पर Jump कर जाता है. अगर आप चाहते हैं कि वो उस Location पर Scroll Effect से जाए तो आप इस Option का इस्तेमाल कर सकते हैं.
Width: यहाँ से आप Table of Content के Box की Width को Manage कर सकते हैं.
Wrapping: इस Option की हेल्प से आप TOC को Paragraph के साथ Wrap कर सकते हैं. आप उसे Left/ Right, Top/ Bottom किसी भी Position में Add कर सकते हैं.
Font Size: यहाँ से आप Table of Content के अंदर के Texts का Size Increase/ Decrease कर सकते हैं.
Presentation: यहाँ से आप Table of Contents Box का Look/ Design Customize कर सकते हैं.
Advanced: इसका इस्तेमाल करके आप Table of Content को और भी Deep Customize कर सकते हैं.
Update: किसी भी तरह का Change करने के बाद आप Update Button पर Click करके Settings को Save कर सकते हो और Post या Page को Reload करके Table of Contents के New Changes को देख सकते हो.

Table of Content का का मतलब अनुक्रमणिका होता है.
आशा करते हैं आपको Table of Content Kaise Banaye और Automatic Table of Content Kaise Bnate Hai पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (17)
Bhai kya isko ek baar laga kar chhod de. new article me khud add ho jaya karega kya ye?
Yes brother .. aap sirf plugin ki settings kar dijiye .. fir har posts me TOC apne aap ban jayega ~
Nice article sir thanks for sharing…
My pleasure brother …
Great share sir
Thanks ~
Nice post thanks for sharing And please visit my website http://www.alltricksinhindi.com And put some tips for me
thanks for compliment and Aapka blog perfect hai …
bhai bina plugin bhi table of contents bana sakte hai kya?
Yes, u can but uske liye programming skills ki jarurat hai aur time jyada lagta hai …
thanks dear
Thanks for sharing this wonderful article. It’s really helpful in on page seo.
BTW aapki theme achchi hai. konasi use karte ho?
Custom Theme hai brother .. thanks for visit ..
thanks for this article i am trying to start blogging plz help me
Nice article sir.
Thank You, @Subrat
Nice and good post for table of content. Love it