WordPress Menus में Icons कैसे add करे Font Awesome Tutorial in Hindi

Font Awesome Tutorial in Hindi आज हम सीखेंगे की कैसे हम icons add कर सकते है और blog के navigation menus में font awesome icons add करने का ये काम हम without plugin करेंगे. WordPress Tutorial in Hindi
ऐसे बहुत से designing tweaks (बदलाव) हैं जिन्हें apply करके आप अपने blog की design को improve कर सकते हो और ऐसा ही एक tweaks है WordPress menus text item के साथ उनसे related icons को add करना और ये काम आप font awesome icons का use करके बहुत आसानी से कर सकते हो.

अगर कुछ समय पहले की बात की जगह तो visual elements के लिए सिर्फ pictures का ही use किया जाता था लेकिन pictures हमारी site की speed को slow करती हैं और हमे अपनी choice की perfect pictures मिलना भी बहुत मुश्किल होता है इसलिए अब pictures की जगह font awesome icons का use होता है.
Font awesome icons क्या है और उन्हें कैसे आप WordPress and Blogger में add करके use कर सकते हो इसकी मैंने एक details post published की हुई है इसलिए मैं आपको suggest करूँगा की आप पहले उस post को जरुर पढ़े.
Table of Contents
Font Awesome Tutorial in Hindi
अगर आप without plugin font awesome icons को WordPress menus में add करना चाहते हो तो पहले आपको font awesome icons को अपनी WordPress theme में add करना होगा उसके लिए आपको बस नीचें दिए गये code को अपनी theme की functions.php file में सबसे नीचें paste करना है.
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );Font awesome icons WordPress में add करने के बाद अब आप अपनी site में किसी भी जगह (header, footer, sidebar, navigation bar, post etc) पर font awesome icons को use कर सकते हो और उसके लिए आपको font awesome icons की site पर visit करना होगा और फिर वहां कोई भी word enter करके अपना icon search करना होगा.

WordPress Tutorial in Hindi
Font awesome icons search करने के बाद जैसे ही आप उस icon पर click करेंगे आपको उस icon का HTML tag नज़र आएगा जिसे copy करके अपनी जिस जगह पर उस icon को add करना चाहते हो उस जगह पर paste कर दीजियेगा.

ऐसे ही WordPress menus में awesome font icons को add करने के लिए सबसे पहले आप menus के text item से related icons को search कर लीजिये और फिर उसपर click करके उसका HTML tag copy कर लीजिये.
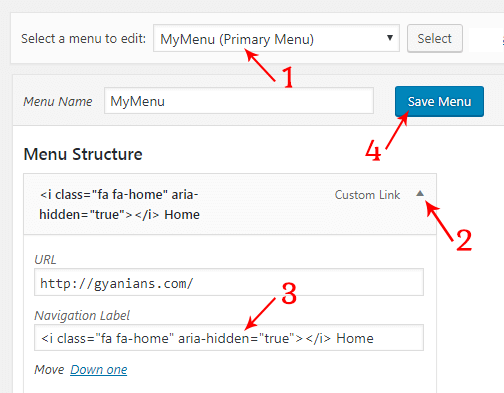
इसके बाद WordPress dashboard में Appearance >> Menus में जाकर सबसे पहले वो menu select करिए जिसके item के साथ आप awesome font icons add करना चाहते हो और फिर इसके बाद menu के pulldown arrow पर click कर दीजिये.
Menu item के pulldown arrow पर click करने पर आपको उस item से related more options show होंगे और उन्हीं options में एक option होगा navigation label जहाँ आपको menu item का label (text) नजर आ रहा होगा.
अब आपको जो भी font awesome icons उस label के साथ show करना है उसके HTML tag को navigation label के input field में text के आगे या पीछें जहाँ आप icons show करना चाहते हैं paste कर दीजिये और फिर last में save menu button पर click करके icons को browser पर देख सकते हो.

Plugins Lover: अगर आप plugin की help से WordPress menus में font awesome icons use करना चाहते हो तो इसके लिए आप Menu Icons Plugin का use कर सकते हो. इस plugin को activate करते ही navigation label के नीचें select icons का option आपको मिल जायेगा.
- Read: WordPress Me Emojis Kaise Use Ya Disable Karte Hai?
- Read: Clickable Phone Number Text Button Website Me Kaise Add Kare?
- Read: WordPress Blog Me Social Media Share Buttons Kaise Add Kare?
आशा करते है की आपको ये Font Awesome Tutorial in Hindi और WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App
- Vokal App क्या है – Vokal App के बारे में पूरी जानकारी | Vokal App Download
- Khatabook App क्या है – पूरी जानकारी | Khatabook App Download
- Reddit App क्या है – Reddit App के बारे में पूरी जानकारी | Reddit App Download
- Yoyo App क्या है – Yoyo App कैसे चलाते है | Yoyo App Download




Boht badhiya jankari di hai bhai aapne really usefull for me
Thanks brother – Keep Visiting ~
bahut he achhi jankari
Thank you, keep visiting ~
brother meine suna hai ki team viewer ki madad se kisi ka blog hack kiya ja sakta hai kya ye sach hai ? mujhe koi bol raha tha ki team viewer ki madad se aur mouse ko right click kar ke blog ka user name aur password ko dekha ja sakta hai….ye baat kitni 5 sach hai ?
First aap jisse TeamViewer par help le raho ho uspar trust rakho and second aap teamviewer par jo bhi help le rahe ho wo sb show hota hai aapko, isliye kisi tarh ki hacking itna aasaan nhi hai ~