HTML क्या है, HTML कैसे सीखें, File Run कैसे करें, Tags,2024
क्या आप भी Coding की दुनिया में नए हैं एवं HTML से Web-Development सीखना चाहते हैं? अगर हाँ तो आप सही जगह हैं. आज हम आपको इस Article की मदद से बताएँगे HTML क्या है की पूरी जानकारी.
इसके साथ ही हम आपको HTML से जुड़े और भी सवालों के जवाब देंगे. HTML को Run कैसे करे, Notepad में HTML कैसे बनाए, HTML Tags क्या हैं, HTML Attributes क्या हैं, HTML कहाँ Use होता है इत्यादि की पूरी जानकारी विस्तार में जानेंगे.
तो चलिए शुरू करते हैं Article HTML Kya Hai और HTML Kaise Sikhe के बारे में पढ़ने से…

HTML Kya Hai
HTML का Full Form HyperText Markup Language होता है. यह एक Computer Language है जिसका Use हम Webpages बनाने के लिए करते हैं. HTML को Tim Berners-Lee ने 1990 में बनाया था. जब Internet की शुरुआत हुई तब Complete Website HTML से ही बनाई जाती थी, लेकिन अब बहुत सारे Computer Language मोजूद हैं जिनका Use करके आप बेहतरीन Websites, Blogs या ERP Softwares आसानी से बना सकते हैं.
आजकल Websites में HTML का Use बहुत कम हो गया है. सिर्फ Website का Structure समझने के लिए आपको HTML आना जरुरी है. इसके बाद उसमें Style इत्यादि के लिए हम CSS का Use करते है.
आप इस तरह समझ सकते हैं की HTML से Bones का Structure बनाते हैं और फिर CSS से उसके ऊपर Skin का Appearance देने का काम करते हैं. इसलिए आपको Html में ज्यादा कुछ नही सिर्फ कुछ Basic Tags, Attributes एवं उनका इस्तेमाल करना सीखना होता है.
HTML Kaise Sikhe
Html का Basic सिखने में ज्यादा से ज्यादा 1 से 2 Hours लगते हैं. इसके अलावा आप इसे जितना ज़्यादा Practice करते हैं, आप इसे उतनी आसानी से सिख सकते हैं.
अगर आप Html को और Detail में सीखना चाहते हैं तो आप ढेरों YouTube पर Html Tutorials की Videos देखकर सिख सकते हैं या फिर आप W3Schools की Website पर जाकर Html सीख सकते हैं.
HTML Ko Run Kaise Kare
Html को Run करना बड़ा ही आसान है. सबसे पहले अपने Computer में Chrome Browser या Internet Explorer Browser को Open कर लें. उसके बाद अपनी बनाई हुई Html File को Drag & Drop कर दें.
इसके बाद आपके Browser पर वह Html File अपने आप Run हो जाती है. यह Shortcut सबसे आसान है जिसका उपयोग 90% Web Developer करते हैं .
Html Tag Kya Hai
Html में इस्तेमाल होने वाले Elements को हम HTML Tags के नाम से जानते हैं. इसका इस्तेमाल दो Arrow Brackets के बिच में किया जाता है. यह Tags HTML भाषा में Pre-Defined होते हैं. कुछ Tags को Close करना जरुरी होता है वहीँ कुछ Tags बिना Closing के भी इस्तेमाल किये जा सकते हैं.
तो चलिए जानते हैं HTML Tags को इस्तेमाल कैसे करें:
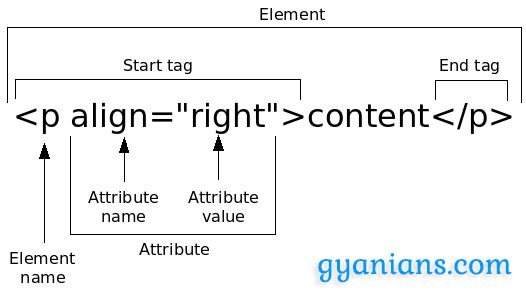
Html Tags को Angle Brackets के बीच में लिखा जाता है. जैसे की: <Tag Name>. ज्यादातर Tags Pairs में होते है, जिन्हें हम Opening Tag <Tag Name> और Closing Tag </Tag Name> के नाम से भी जानते हैं.
HTML में कुछ ऐसे भी Tags ऐसे होते हैं जिनकी Closing जरूरी नही होती है. Html के Opening Tag से लेकर Closing Tag के बीच मोजूद Content को हम Html Elements के नाम से जानते हैं.
जैसे: <tagname> content </tagname>
ज्यादातर Html Tags के कुछ Attributes होते हैं, जो Html Elements को Additional Property Provide कराते हैं. यह Attributes हमेशा Opening Tag में लगाए जाते है.
Html Tags में एक साथ कई सारे Attributes लगाए जा सकते हैं. Attributes में पहले Attributes का Name लिखा जाता है जिसे हम Property भी कहते है और फिर उसकी उसकी Value. जैसे: <tagname name=”value”> content </tagname>

Html Attributes in Hindi
एक Webpage में कई सारे Elements इस्तेमाल होते हैं. जैसे की: Headings, Paragraphs, Tables, Images, Links, Forms, Lists इत्यादि इन Elements की Property को Enhance करने वाले Pre-Defined Keywords को हम Attributes के नाम से जानते हैं.
इसके जरिए हम आसानी से किसी भी Webpage को और बेहतर बना सकते हैं. Attributes का Use करके हम Tags में और कई सारे Properties जोड़ सकते हैं. इन Attributes का काम Browser को यह बताना होता है की किस Elements को कैसे एवं कहाँ पर दिखाना है.
Browser हमें ना ही Tags दिखाता है ना ही उसमें इस्तेमाल होने वाला Attribute, लेकिन Browser इन Attributes को Read करके यह समझता है की किस Elements को कैसे Display कराना है.
- Coding क्या है, कोडिंग कैसे सीखें, सिखने के फायदे 10 Best Sites
- Bootstrap क्या है, Bootstrap के फायदे, इस्तेमाल कैसे करें
- Chrome Extension क्या है, 8+ Usefull Chrome Extension Install करें
Notepad Me Html Kaise Banaye
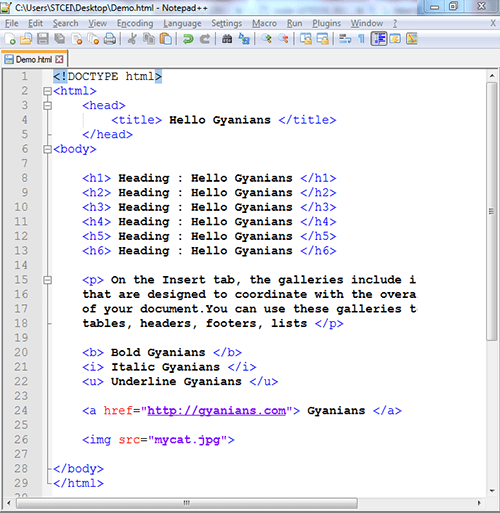
Notepad में HTML बनाने के लिए आपको सबसे पहले आपके System में Notepad Start करना होता है. इसके बाद आप यहाँ पर आसानी से HTML के Codes लिख सकते हैं. उसके बाद आपको यह File .html/ .htm नाम के Extension से Save करना होता है

यह File Save होते ही आपका Html Page बन जाता है. आप आपका HTML Page किसी भी Browser में देख सकक्ते हैं.
- HTML से Website कैसे बनाए, Notepad में HTML कैसे बनाए, Tags
- Copyright Free Images Download कैसे करें, 10+ Websites
- How To Create HTML Call Link, Create Call Link in WordPress
Html एक Web Language को कहते है.
Html एक Web Hyper Text Markup Language है
Html हम किसी भी एक Code Editor Tool की मदद से बना सकते हैं, जिसमें कर साड़ी Lines के Codes लिखे होते हैं.
Html का Use Website बनाने में होता है.
Html File बनाने के लिए आप किस भी File का Extension .Html या .htm के नाम से Save करके रखा जाता है.
Html से Website का Web View बनाया जाता है जिसे कोई भी Browser आसानी से Load कर सकता है.
आशा करते हैं आपको HTML Kya Hai और HTML Kaise Sikhe Post पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (0)