Mobile Browser Address Bar Color Change कैसे करे Tutorial in Hindi

आज हम सीखेंगे की कैसे single line code से आप अपनी website और Mobile Browser Bar Color Changer Kaise Kare का WordPress Tutorial in Hindi. आपने भी ऐसा बहुत बार देखा होगा की अपने mobile में google chrome browser के address bar का color आपके visit की हुई website के brand (मुख्य) color से match या same होता है, जो देखने में बहुत attractive और professional लगता है.
सभी बड़ी websites like facebook और wpbeginner अपने brand color को mobile browser के address bar color में use करती हैं. हर website का अपना एक मुख्य (brand) color होता है जिसका website के header, footer इत्यादि elements में सबसे ज्यादा use होता है.
अगर आप भी अपनी website के brand color को mobile में google chrome browser के address bar से match करते हो तो आपकी website का look (design) और ज्यादा अच्छा लगेगा और आपकी website के visitors भी आपके brand color को और अच्छे से पहचानेंगे और ये आपकी website के लिए अच्छी branding tricks साबित होगी.
Website और Mobile Browser के address bar color same कैसे करे ये बताने से पहले मैं आपको यहाँ कुछ बातें और clear कर दूँ मैं जो इस post में आपको तरीका बताने बाला हूँ वो सिर्फ WordPress website के लिए है और ये सिर्फ mobile में chrome mobile browser के address bar पर काम करेगा.
- Read: DoFollow And NoFollow Links Me Kya Difference Hai?
- Read: Blog Ke Liye Free Stock Images Kaha Se Download Kare?
- Read: WordPress Theme Development with Bootstrap in Hindi
Table of Contents
How To Change Browser Address Bar Color
जैसा की आप जानते है अब ज्यादातर users internet चलाने के लिए mobile का ही use करते है, अब ऐसे में अगर आपकी website का brand color address bar से match करता है तो उसका look एक app की तरह आता है जो visitors को और ज्यादा attract करता है. आइये सीखते है की कैसे single line code से आप अपने mobile browse के address bar का color अपनी website के brand color से match कर सकते हो ….
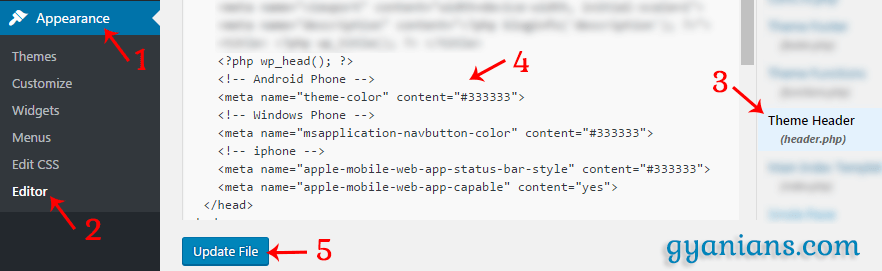
Steps: सबसे पहले अपने WordPress Dashboard में login हो जाइए. उसके बाद Appearance >> Editor में जाकर header.php open (edit) करिए. अब नीचें दिए code को just closing </head> से पहले paste कर दीजिये और फिर header.php file को Update कर दीजिये.

WordPress Tutorial in Hindi
<div class="line number1 index0 alt2">
<pre class="lang:default decode:true "><!-- Android Phone -->
<meta name="theme-color" content="#333333">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#333333">
<!-- iphone -->
<meta name="apple-mobile-web-app-status-bar-style" content="#333333">
<meta name="apple-mobile-web-app-capable" content="yes"></pre>
<p> </p>
</div>Note: मेरे code में #333333 color code को अपने brand color के HEX code से change कर दें. आप अपने brand color का HEX code check करने के लिए internet पर मोजूद किसी भी tools Like HTML Color Picker का use कर सकते हो.
- Read: Browser Me Website Push Notifications Disable Kaise Kare?
- Read: Google AdSense Approval kaise aur kab karayen Tips in Hindi
- Read: Google AdSense vs Google Adwords – Dono me kya Difference hai?
Note:- ये तरीका सिर्फ WordPress Blog के लिए यदि आप Blogger blog और Address bar का color match करना चाहते हो तो ये post read करें Blogger Me Address Bar or Mobile Browser Ka Color Same Kaise Kare?
आशा करते है की आपको ये Browser Address Bar Color Change Kaise Kare का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Machine Learning क्या है – Algorithm, Salary की पूरी जानकारी
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download




Yahoo maza aa gya
Without plugin Website Aur Mobile Browser Ke Address Bar Color Ko Same Kaise Kare Ki Ye Post Really Working Hai… Thank you for sharing
And please check my site and write your feedback in comment reply..
your site look now much better and thanks for compliment .. keep visiting ~
Bhai bahot achha…
Mujhe lgta tha iske liye bahot sari coding lagti hogi lekin aapne explaination ke sath coding dekr hamara kam aur bhi asan kar diya.
Dhanywad Bhai
Muje ye jankar khushi hui… keep visiting … keep sharing ~
Boht hi badhiya bhai aapki ye post padhke maine bhi mere site ka search box colour change kar diya thank bhai
It’s pleasure for me brohter, keep visiting ~
Thank you so much sir maine aap ke post ki madad se apni website ko ek naya look de diya… Aap ne bahut achche se sab kuch samjhaya hai.. Thank you so much
Muje ye jankar bahut khushi hui… keep visiting ~
Nice Post