WordPress Widget ID कैसे Find करे Without Plugin | WordPress Tutorial in Hindi

आज हम सीखेंगे की आप Widget Kya Hota Hai और WordPress Widget ID Kaise Find Kare इसका WordPress Tutorial in Hindi अब जानते है. WordPress में Widget ID find करने का ये काम हम 2 methods से और without plugin करना सीखेंगे.

मैंने अपनी पिछली एक post में आपको WordPress में Post ID, Category ID, Tag ID, Page ID, Comment ID और User ID find करना बताया था लेकिन उस post में WordPress में Widget ID कैसे find करते है बाकी रह गया था इसलिए ये post उस post को पूरा कर देगी.
जब भी आप WordPress theme में कोई widget add करते हो तो उसी वक्त उस widget को एक unique ID (identity) दी जाती है यानी जैसे ही आप कोई भी widget add करते हो तो उसके title और content के साथ-साथ एक unique ID भी database में store हो जाती है.
WordPress पर blogging करते वक्त कभी न कभी ऐसी situation आ ही जाती है की आपको widget ID की जरुरत पड़ ही जाती है जैसे की आप किसी specific widget पर कोई CSS style apply कर रहें हो या बहुत सी widget customization से related plugins में भी आपको widget ID देनी पड़ती है.
बैसे तो आप simple inspect view से किसी भी element की ID find कर सकते हो लेकिन अगर theme designer ने या आपने HTML को minify कर रखा हो Widget ID find करना बहुत ही परेशानी का काम हो जाता है इसलिए मैं आपको बहुत ही आसानी से WordPress widget ID find करना बताऊंगा.
Table of Contents
Widget Kya Hota Hai
Widget छोटे छोटे features होते है जिन्हें हम अपनी जरुरत के अनुसार Add या Remove कर सकते है. इसके साथ ही इनकी मदद से हम कई सरे new option अपनी website में add कर सकते है.
WordPress में widget बहुत कम उपयोग किये जाते थे लेकिन wordpress के latest update के बाद से widget का सबसे ज्यादा उपयोग होने लगा है.
WordPress Widget ID Kaise Find Kare
WordPress dashboard में आप 2 तरीको से Widget ID find कर सकते हो first method उन users के लिए है जिन्हें बहुत ही कम Widget ID find करने के जरूरत पड़ती है और और second method उन users के लिए जिन्हें बार-बार Widget ID find करने की जरूरत पड़ती रहती है.
WordPress Tutorial in Hindi
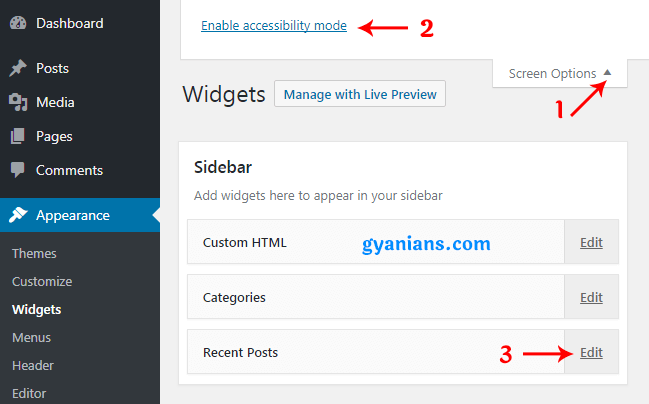
सबसे पहले WordPress dashboard में Appearnace >> Widgets में जाकर Screen Option पर click करके Enable accessibility mode पर click करके जिस Widget की ID find करना चाहते हो उसके Edit link पर click कर दीजिये.

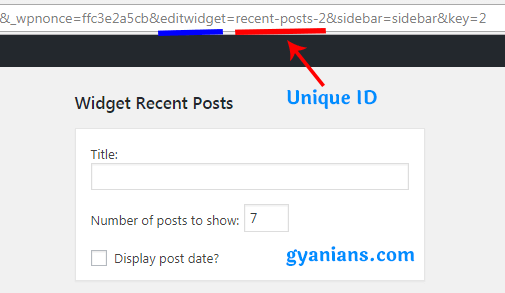
अब browser के address bar में आपको URL में “editwidget=yourwidgetid” show होगी यानी “yourwidgetid” ही आपके उस widget की ID होगी.

Widget ID Kaise Find Kare Without Plugin
इस method में आपको बस नीचें दिए गये code को copy करके अपनी theme की functions.php में सबसे नीचें paste करके save changes button पर click करना है और फिर आपको सभी widgets के नीचें उसकी ID show होने लगेगी.
add_action('in_widget_form', 'gyanians_widget_id');
function gyanians_widget_id($widget_instance)
{
if ($widget_instance->number=="__i__"){
echo "<p><strong>Widget ID is</strong>: Pls save the widget first!</p>" ;
} else {
echo "<p><strong>Widget ID is: </strong>" .$widget_instance->id. "</p>";
}
}आशा करते है की आपको ये Widget Kya Hota Hai और WordPress Widget ID Kaise Find Kare का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App



apki new theme bhut badiya ha
Thanks brother ~
Hello neeraj bro! Mujhe ek helpe chahiye thi. Actually meri ek post hai jisame maine table ka istemaal kiya hai. Par problem yah ho rahi hai. Ki vo table computer me pura dikh raha hai. Par mobile version me right side cut off ho rahi hai. Iske liye koi solution?
Ek to mobile me table poora dikhana chahiye. Nahito scroll to jarur hona chahiye. pls give me solution.
1. Aako koi responsive table create karne baali plugin ka use karna padega.
2. Agr aapki site bootstrap framework par bani hai to aap W3schools.com dekhkar site me table create kariye.
3. (best) Is solution ke liye aapko WordPress ke next update ka wait karna padega qki WordPress update me responsive table create karne ka option post editor me add ho jayega.
bahut achhi jankai share ki hai aapne bhai thanks for sharing bhai
Your welcome brother .. keep visiting ~
Sir aapne email subscription button kaise add kiye hai
Mail Chimp se iski jaldi hi post kaurnga.
Hello bro apka subscribe us /email subscription bahut acha lag raha hai aap mujhe iska code send kar sakte hai bro please
brother ye mail chimp site par aapko mil jayega… aur siki adhik jankari ke liye main iski post likh dunga..
thanks bhai
My pleasure brother ~
Hello bro aap jo har jagah pe border lagaye hai i mean post by post border, Widget border matlab plane nahi hai mujhe ye bhi nahi pata isko border bolte hai ya kuch or to aap iska code bataye ya ise kaise karte hai wo bataye.
Brother ye iska code hai :-
border: 3px solid #EEEEEE;
aap apne blog me image ka CSS selector find karke usme ise paste kar dena.
Sir meri help kar de maine 2 post jo publish kiya tha. Usme maine thode changes kiya jaise uska url thoda edit kiya. Aur thodi post ko par google pe woh toh purani wali he show kar rahi hai. toh isko thk kaise kare….
Iske liye aapko .htaccess file me url redirect karna hoga~
Usko kaise kare sir aap bata sakte hain step pls
Read this post – URL Redirect Kaise Kare?
Sir apne Ghanaians site coding kis programing language main ki h. Please reply Sir.
Ye maine PHP se code kia hai ~