WordPress में Header Footer कैसे बनाएं, Dynamic Content Add करें,2024
WordPress Theme Development के Part 4 हम जानेंगे Header File Create कैसे करें, इसपर अपनी Email Id और Social Media Icons कैसे Add करे, Footer.php File Create कैसे करें, Dynamic Copyright Text, Year, Important Pages कैसे Add करें की पूरी जानकारी विस्तार में जानेंगे.
तो चलिए शुरू करते हैं Article WordPress Theme Development Tutorial in Hindi के बारे में पढ़ने से….

WordPress Header Me Icons Add Kaise Kare
WordPress में Header Create करने के लिए, सबसे पहले Theme की Header.php File को Open करें. इसमें Logobar के ऊपर Holder Div के निचे, 2 Responsive Columns Create करें. First Column में अपनी Email ID लिखें और Second Column में Social Media के Pages के Links Add करें.
आप नीचे दिए Code Snippets को Copy करके इस्तेमाल कर सकते हैं.
<div class="row topbar">
<div class="col-sm-6 topbar-left">
<i class="fa fa-envelope-o"> </i> gyaniansinfo@gmail.com
</div>
<div class="col-sm-6 topbar-right">
Follow On
<a href="your-facebook-page-url" target="_blank" title="facebook"> <i class="fa fa-facebook"> </i> </a>
<a href="your-twitter-page-url" target="_blank" title="twitter"> <i class="fa fa-twitter"> </i> </a>
<a href="your-Instagram-page-url" target="_blank" title="google-plus"> <i class="fa fa-google-plus"> </i> </a>
</div>
</div>WordPress Me Footer Kaise Add Kare
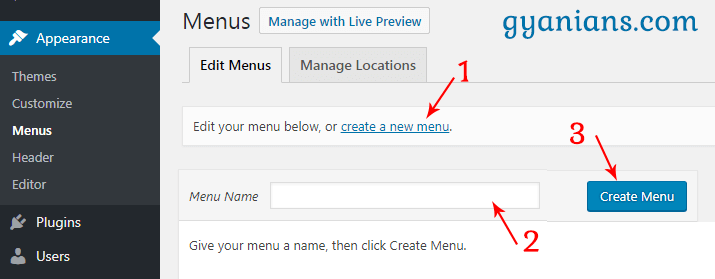
WordPress में Footer Add करने के लिए Dashboard >> Appearance >> Menus में जाकर एक New Menu Create करें.

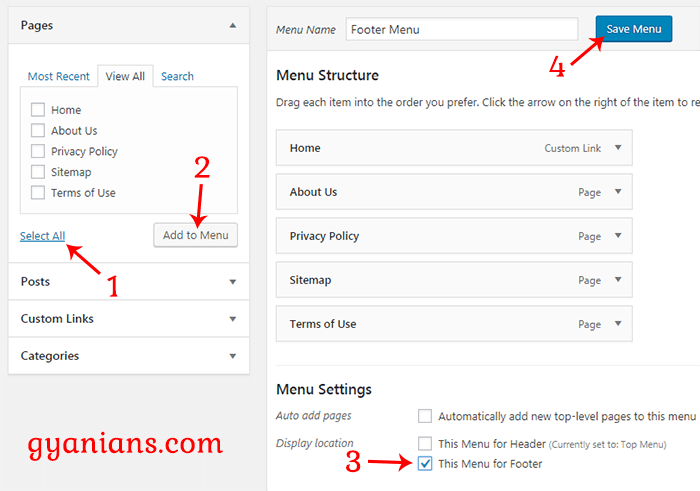
इसके बाद आपने जो Pages Create किए थे उन्हें नए Menus के साथ Secondary Location पर Add करके Save Button पर Click करें.

इसके बाद Footer Area Add करने के लिए Theme के Footer.php File को Open करें. फिर उस File में सबसे ऊपर 2 Responsive Column Create करें. फिर First Column में wp_nav_menu() Function की Help से Secondary Menu को यहाँ Add करें.
इसके बाद Next Column में Dynamic Copyright Text with Year और Blog Name को Add करें. Copyright Text में Year हर साल अपने आप Change हो जाये इसके लिए मैंने PHP Date() Function का उस किया है. आप दोनों Columns के लिए निचे दिए Code Snippets इस्तेमाल कर सकते हैं.
<div class="row topbar myfooter">
<div class="col-sm-8 topbar-left">
<?php wp_nav_menu(array('theme_location' => 'secondary')); ?>
</div>
<div class="col-sm-4 topbar-right">
<i class="fa fa-copyright" aria-hidden="true"></i> <?php echo Date('Y'); ?> By <?php bloginfo('name'); ?>
</div>
</div>- Gmail कैसे करते हैं, Mobile से किसी को Email कैसे भेजे
- WordPress Theme Install कैसे करें, वर्डप्रेस में Theme कैसे जोड़ें
जब भी आप कोई WordPress Theme Develope करते हो तो उसके Backend Part की तरह ही उसका Frontend Appearance बहुत अच्छा होना जरुरी है और इसके लिए हमें CSS की अच्छी Knowledge होने जरुरी है.
अब आप इसे CSS की Help से अपने अनुसार Design कर सकते हैं. अगर आपको Gyanians की Design पसंद है तो आप नीचे दिए Code को अपनी Theme के Style.css File में Paste कर सकते हैं.
/*
Theme Name: Gyanians
Author: Gyanians
Description: My New WordPress Responsive Template
Version: 1.0
*/
* { margin:0; padding:0; font-family: 'Laila', serif; }
body { background-color:#eff3f6; }
#holder { background-color:#ffffff; }
.topbar { background-color:#333333; color: #FFFFFF; border-top:4px solid #000000; font-weight:bold; letter-spacing:1px; padding:5px;}
.topbar .topbar-right { text-align:right; }
.topbar a { font-weight:bold; letter-spacing:1px; color: #FFFFFF; }
.topbar a:hover { text-decoration:none; }
.topbar .topbar-right a .fa-facebook:hover { color:#3b5998; }
.topbar .topbar-right a .fa-twitter:hover { color:#55acee; }
.topbar .topbar-right a .fa-google-plus:hover { color:#dd4b39; }
.logobar { padding:15px; }
.navbar { border:none; background-color:#333333; border-radius:0; margin:0; border-top:4px solid #00bce4; }
.nav.navbar-nav li a { color:#ffffff; transition:0.3s; }
.nav.navbar-nav li a:hover, .act a { background:#00bce4; }
.dropdown-menu>li>a { color:#333 !important; }
.dropdown-menu>li>a:hover { color:#fff !important; }
.myfooter ul { list-style-type:none; }
.myfooter ul li { display:inline-block; margin-right:10px; }
@media (max-width: 768px) {
.topbar-left,.topbar .topbar-right{ text-align:center; }
.logobar img { margin:0 auto;}
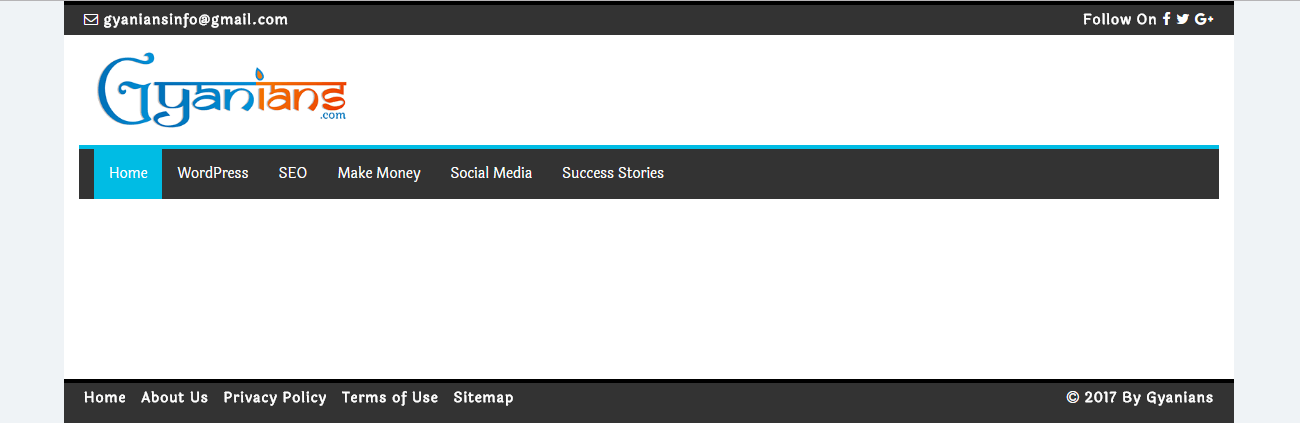
}Style.Css File में Code Paste करने के बाद अपने Browser में आप Localhost URL (My URL Locahost/gyanians-Demo) से अपनी Theme का अभी तक का Design Preview देख सकते हैं और मैंने अपने Preview का Screenshot नीचें दिया है.

- WordPress Theme क्या है, Theme कैसे बनाए, Setup कैसे करें
- WordPress Theme Development Tutorial in Hindi, Part 1
- Windows में Web Development Environment Set कैसे करें, Scratch
- WordPress में LOGO कैसे लगाए, Theme Responsive कैसे बनाएं
Header File Updated
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php bloginfo('description') ?>">
<title>
<?php
if(is_home()) { bloginfo('name'); echo ' - '; bloginfo('description'); }
else { wp_title(''); echo ' - '; bloginfo('name'); }
?>
</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body>
<div class="container" id="holder">
<div class="row topbar">
<div class="col-sm-6 topbar-left">
<i class="fa fa-envelope-o"> </i> gyaniansinfo@gmail.com
</div>
<div class="col-sm-6 topbar-right">
Follow On
<a href="your-facebook-page-url" target="_blank" title="facebook"> <i class="fa fa-facebook"> </i> </a>
<a href="your-twitter-page-url" target="_blank" title="twitter"> <i class="fa fa-twitter"> </i> </a>
<a href="your-google-plus-page-url" target="_blank" title="google-plus"> <i class="fa fa-google-plus"> </i> </a>
</div>
</div>
<div class="row logobar">
<div class="col-sm-3">
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" class="img-responsive" alt="gyanians_logo" />
</div>
<div class="col-sm-9">
<!-- 729x90 Size Ads banner area -->
</div>
</div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="row nav-row">
<header>
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse-1" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</header>
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => '',
'menu_class' => 'nav navbar-nav',
'walker' => new wp_bootstrap_navwalker())
);
?>
</div>
</div>
</div>
</nav>Complete Footer File
<div class="row topbar myfooter">
<div class="col-sm-8 topbar-left">
<?php wp_nav_menu(array('theme_location' => 'secondary')); ?>
</div>
<div class="col-sm-4 topbar-right">
<i class="fa fa-copyright" aria-hidden="true"></i> <?php echo Date('Y'); ?> By <?php bloginfo('name'); ?>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>अब इस Series के Next Part में हम जानेंगे Homepage पर Latest Posts/ Pagination कैसे करें.
- Read: Blog Posts Me Programming Code Snippets Ko Kaise Add Kare?
- Read: WordPress Custom Shortcodes Kaise Banaye?
- Read: WordPress Blog Me Social Media Share Buttons Kaise Add Kare (Without Plugin)
आशा करते हैं आपको WordPress Me Header Footer Kaise Banaye और WordPress Theme Development From Scratch पोस्ट पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (20)
nice article sir….. theme development ki is post ke liye maine bahut wait kiya hai sir next iski next post aap kb tak publish karenege please tell me I am waithing for the other posts of theme develpment…..
My pleasure Brother .. ab late nhi karunga… theme development ki next post 20th tk aa jayegi, keep visiting ~
Thanks brother…..
WordPress theme devlopment kaise karte yah bata kar aap kafi logo ki help kar rahe hai. Good keep it up bro..
Thanks brother .. keep visiting, keep supporting ~
Nice information
Thanks ~
Thanks for share your valuable article
My pleausre brother, keep visiting ~
Boht hi badhiya jankari bhai thanks for sharing
My Pleasure, keep visiting ~
Nice Work Sir, but my template header image not fix in browser size, header image size saw very small size . please tell how to change size
Aap Bootstrap ke sath Bana Rhain hai na theme?
yes sir
Simple add bootstrap img-responsive class in image tag
sir how to live my wordpress site and how to add custom domain in wordpress in xampp server
XAMP localhost ke liye hai isliye isme custom domain add nhi hoga uske liye aapko ek hosting buy karni hogi jispar wordpress install karna hoga aur fir apni theme ko uspar upload karna hoga.
We Need WordPress Theme Development Part-5……..n. Please ASAP Publish new Post.
US Govt. stop my funding on that topic that’s by i can’t continue this series… :-p
Sir wordpress theme development part 5 please publish post.