Windows में Web Development Environment Set कैसे करें, Scratch,2024
हमने Part 1 जाना कि Theme Development के लिए Pre-Requirements क्या हैं और आपको इसे इस्तेमाल करने के लिए कौन से Basic Languages का ज्ञान होना चाहिए. इस Article में अब हम जानेंगे, Web Development Environment को Set कैसे करें की पूरी जानकारी.

Web Development Environment Set Kaise Kare
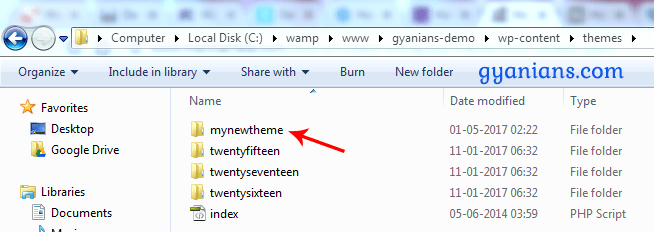
सबसे पहले आप अपने Computer में WampServer Start करें. उसके बाद WordPress के Themes Folder में जाऐं.(C:\wamp\www\wordpress_Folder\wp-Content\themes\ ) इस Location पर आपको 3 अलग-अलग Theme Folders और एक Index File नजर आएगी.
अब आप New Theme के लिए एक नया Folder Create करें. आप उसे कोई भी Name दे सकते हैं.

इसके बाद आपको नीचे दी गई सभी Files को Create करना होगा. ध्यान रखें यह नाम Same और इसका Extension भी Same होना चाहिए. इन सभी Files में हम एक-एक करके बाद में Codes लिखेंगे.
| Style.css | Index.php |
| Functions.php | Header.php |
| Footer.php | Sidebar.php |
| Content.php | Comments.php |
| Page.php | Single.php |
| Category.php | 404.php |
Style.css: Themes के लिए सबसे पहले हम Style.css File को Edit करेंगे. इस File के अंदर आप सबसे पहले Theme Metadata को Comment में लिखते हैं. इसके बाद आप नीचे दिए Code को Copy करके Paste कर सकते हैं. हम अपनी Theme को Design करने के लिए CSS Code का इस्तेमाल करते हैं.
/*
Theme Name: Gyanians
Author: Gyanians
Description: My New WordPress Responsive Template
Version: 1.0
*/Theme File Activate Kaise Kare
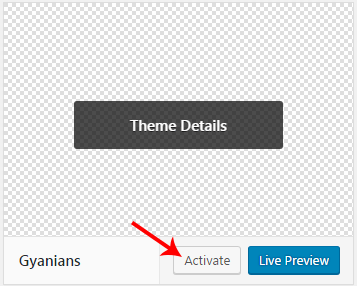
New Theme को Use करने के लिए आपको इसे सबसे पहले WordPress Dashboard में जाकर Activate करना होगा. इसलिए सबसे पहले WordPress में Login करे फिर Appearance >> Themes में जाएं. यहाँ आपको WordPress के तीनों Default Themes दिख जाएंगे. आप यहाँ से अपने Theme को Select कर सकते हैं
आप Activate Button पर Click करके इस Theme को Use कर सकते हैं. अभी आपको यह Theme Blank नजर आएगी क्योंकि इसका Index.php File अभी भी Empty है.

Theme File Kaise Banaye
Theme File बनाने के लिए आपको Index.php File को Edit करन होगा. Index.Php में Code करने के लिए आप किसी भी Editor में इसे Open कर सकते हैं. निचे दिया Code एक Static HTML Code है. हम इसे WordPress के In-Built PHP Function से Dynamic WordPress में Change करेंगे.
उसके बाद हम Index.php File को Header.php, Footer.php और Sidebar.php में इस्तेमाल कर सकते हैं.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title> Demo Title </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container" id="holder">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Change Static HTML Code to Dynamic WordPress Theme
1. Change Language Attribute:
हम जिस भी Language पर काम करना चाहते हैं, हम अपने WordPress की Settings से उसे Select कर सकते हैं. जब हम Dashboard से Language Select करते हैं, तो वो Dynamically Header.php File में Convert हो जाता है. इसके लिए आप Language_Attributes() Function का Use कर सकते हैं.
<html lang="en">Let’s make them dynamic now with the code below:
<html <?php language_attributes(); ?>>2. Change Meta Tag:
इसके बाद हम CharSet और Description Meta को Static से Dynamic में Change करेंगे. इसके लिए हम Bloginfo() Function का Use करेंगे. Bloginfo Function आपकी Site, User Profile और General Settings को Show कराता है.
Bloginfo(‘description’) Function आपकी Site का Tagline Show करेगा. आप आपने Dashboard के Settings >> General में इसे Set कर सकते हैं.
<meta charset="utf-8">
<meta name="description" content="">Let’s make them dynamic now with the code below:
<meta charset="<?php bloginfo('charset' ); ?>">
<meta name="description" content="<?php bloginfo('description') ?>">
3. Change Title
अभी हमने Static Title लगा रखा है और आप इसे भी Php Function की Help से भी Dynamic बना सकते है. लेकिन ज्यादातर Word Press Blogger Seo के लिए Yoast Seo Plugin का Use करते है तो वो आपके Title Code को Rewrite कर देती है. इसलिए आप चाहो तो Title को Static छोड़ सकते हो या नीचे Code को Copy Paste कर सकते हो.
<title>
<?php
if(is_home()) { bloginfo('name'); echo ' - '; bloginfo('description'); }
else { wp_title(''); echo ' - '; bloginfo('name'); }
?>
</title>4. Add Stylesheet
जैसा की आपको पता है की Theme के Folder में ही एक Style.css Name से Required File होती है जिसमे Theme Information और CSS Code होता है Theme को Design करने के लिए. इस Stylesheet को Add करने के लिए Bloginfo(‘stylesheet_Url’) Function Use करते है.
<link href="style.css" rel="stylesheet">Let’s make them dynamic now with the code below:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">5. Add Header function:
Header.Php में ये सबसे Important Function है. Closing </head> Tag से Just पहले Wp_Head() Function को Add किया जाता है. Third Party Plugins और Widgets से Interact करने के लिए ये Function Use किया जाता है और इसे Add करते ही Page के Top में Admin Bar के लिए White Space आ जाता है.
<?php wp_head(); ?>6. Add Footer Function:
जैसे Header.Php में Wp_Head() Important Function होता है ऐसे ही Wp_Footer() Function भी Footer.Php में Important होता है. इस Function को </body> Close Tag से Just पहले लगाते है. इसे लगाने के बाद जैसे ही आप अपनी Page को Reload करेंगे तो आपको Admin Bar नजर आने लगेगा.
<?php wp_footer(); ?>7. CheckUp Index File
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php bloginfo('description') ?>">
<title>
<?php
if(is_home()) { bloginfo('name'); echo ' - '; bloginfo('description'); }
else { wp_title(''); echo ' - '; bloginfo('name'); }
?>
</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body>
<div class="container" id="holder">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>- WordPress Theme Install कैसे करें, वर्डप्रेस में Theme कैसे जोड़ें
- WordPress Theme Development Tutorial in Hindi, Part 1
- How to Change WordPress Logo, Customize Login Page
8. Separate the Header and Footer Files
अभी तक हमने Header और Footer का Code भी Index File में कर दिया था. अब हम Header Code जो हमे अपनी सभी Template Files में Top में चाइये उसे Header.Php File में और Footer Code जो हमे हर Template Files में Bottom में चाइये उसे Footer.Php File में Index.Php File से Cut-Paste (move) कर देंगे.
सबसे पहले आप Index.Php File में जाकर 1 Line (starting) से लेकर Opening Container Class Div तक Cut करके Header.Php में Paste कर देंगे और Closing Container Class Div से लेकर Last Line </html> तक Cut करके Footer.Php में Paste कर देंगे.
अब हम Header.Php File और Footer.Php File को Index.Php File में Php Function की Help से Add करेंगे. Header.Php Add करने लिए आपको Index File में सबसे ऊपर Get_Header() Function का और Footer.Php Add करने के लिए आपको Index.Php File में सबसे नीचे Get_Footer() Function का Use करना है.
<?php get_header(); ?><?php get_footer(); ?>9. CheckUp Header File
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php bloginfo('description') ?>">
<title>
<?php
if(is_home()) { bloginfo('name'); echo ' - '; bloginfo('description'); }
else { wp_title(''); echo ' - '; bloginfo('name'); }
?>
</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body>
<div class="container" id="holder">10. CheckUp Footer File
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>11. CheckUp Index File
<?php get_header(); ?>
<?php get_footer(); ?>Conclusion: WordPress Theme Development
इस Post में हमने सिखा कि आप New Theme के लिए Folder/ Files Create कैसे करें. Meta Info Add कैसे करें, Theme Activate कैसे करें. इसके बाद Header.php, Footer.php एवं Index.php File को WordPress में Add कैसे करें. इस Series के Next Part में हम Header File में Logo और Menubar Add करना सीखेंगे.
- WAMP क्या है, WAMPServer Download कैसे करें, Windows 7/10/11
- WordPress Theme क्या है, Theme कैसे बनाए, Setup कैसे करें
आशा करते हैं आपको Web Development Environment Set Kaise Kare और WordPress Theme Development From Scratch पोस्ट पसंद आई होगी.
अगर आपको इस Post से Related कोई सवाल या सुझाव है तो नीचे Comment करें. अगर आपको यह Post पसंद आई तो अपने दोस्तों के साथ जरुर Share करें.

Questions Answered: (6)
मैंने child theme (style.css और function.php) create कर active कर ली है अब मैं adsense के लिए apply करू तो उसमे header.php में के बाद जो code insert करने को कहा जायेगा तो
1.क्या मुझे child theme में header.php को same प्रोसेस से create करना होगा ?
2.क्या उसे एक्टिव करने के लिए कोई code भी इन्सर्ट करना होगा ?
3.क्या adsense के लिए सभी main footer page (about as …etc) को index करना जरुरी है ?
Aap Parent theme ke header me hi adsense code laga dijiyega;…
Sabhi pages me about etc page hona jaruri nhi hai..
Read About: WordPress Child Theme
thanks for reply
1.मेरे कहने का मतलब ये था की गूगल में about us ,contact as ,privacy pages को no index रखा तो चलेगा या index करना होगा
2. gtmetrix के Yslow के अनुसार entity tags (ETags) disable करने के लिए नीचे दिये गये code का उपयोग कर सकता हु ?
# TN – BEGIN Turn ETags Off
Header unset ETag
FileETag None
# TN – END Turn ETags Off
3.Use cookie-free domains के लिये कोई code हो तो जरुर शेयर करे /without plugin
1. First aap apne pages ko bhi index kara lijiye..
2. iska muje idea nhi.
3. I’ll search about that ~
Iss series se mujhe bahut kuch shikhne ko mila aur iss websites se bhi Thank you so much!…
Muje ye jankar bahut khushi hui .. thanks for visiting – keep sharing ~