Programming Code Snippets Add कैसे करे WordPress Tutorial in Hindi

कभी-कभी हमे अपने blog posts में programming language (html, javascript, php, css etc) के code snippets को भी add करके अपने readers को show करना होता है. ये काम आप without plugin और with plugins भी कर सकते है. आइये जानते है की Programming Code Snippets Kaise Add Kare का WordPress Tutorial in Hindi.

Table of Contents
Programming Code Snippets Add Kaise Kare Without Script
जो bloggers programming tutorial या development blog नही चलाते, उन्हें बहुत ही कम ऐसा chance पड़ता है की उन्हें किसी तरह का programming code snippets को अपने blog posts में add करना पड़े तो ऐसे bloggers को इस काम के लिए extra plugins को install करने की जरूरत नही है क्योंकि WordPress के अंदर ही एक built-in way जिसका use करके आप code snippets को posts में show करा सकते हो.
WordPress में आप <code> </code> या <pre> </pre> tags का use करके code snippets show करा सकते हो. ये देखने में कुछ ज्यादा अच्छा नही होता है लेकिन इनके use करने से आपको code snippets और other post text अलग-अलग नजर आते है. आप दोनों में से किसी का भी use कर सकते हो, दोनों code snippets को किस style में दिखायेंगे ये theme style पर depend करता है.
अगर मुझे भी जब programming code की कुछ lines के snippets को add करना होता है तो मैं <pre> </pre> tag का use करता हूँ. इसे use करने के लिए सबसे पहले आप उस code को wordpress के visual editor में paste कर दीजिये उसके बाद उस code को select करके formatting bar से उसकी style “Preformatted” कर दीजिये. जैसे आपको नीचें नजर आ रहा है आपका code उस तरह से आपको नजर आएगा.

<html>
<head>
<title> Gyanians Demo </title>
</head>
<body>
<h2> Gyanians </h2>
</body>
</html>- Read: Blog Security Ke Liye Custom WordPress Login URL Kaise Create Kare?
- Read: WordPress Blog Aur Website Ki Page Loading Speed Kaise Badhaye?
Programming Code Snippets Add Kaise Kare
जैसा की हमने अभी देखा की हम बिना plugin के भी code snippets को post में add कर सकते है लेकिन इस built-in तरीके से code snippets better way में show नही होता है जैसे ना तो line numbers आते है, ना ही syntax highlighting और इनका होना जरूरी होता है क्योंकि इन दोनों formatting से ही code more readable हो जाता है.
WordPress में code snippets को post में add करने के लिए बहुत सी plugins मोजूद है, लेकिन मुझे उनमे से ये 2 plugins अधिक पसंद है Crayon Syntax Highlighter और SyntaxHighlighter Evolved. आप इस इन दोनों plugins में से कोई भी एक use कर सकते हो क्योंकि Crayon Syntax Highlighter की star rating ज्यादा है इसलिए मैं इस post में आपको मैं Crayon Syntax Highlighter plugin को use करना बताऊंगा.
Crayon Syntax Highlighter Kaise Use Kare
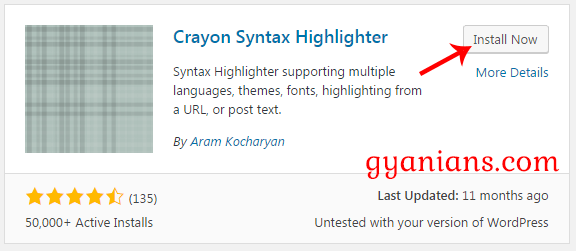
1) सबसे पहले अपने admin dashboard में Plugin >> Add New पर click करके Crayon Syntax Highlighter plugin को search करके install और active कर लें.

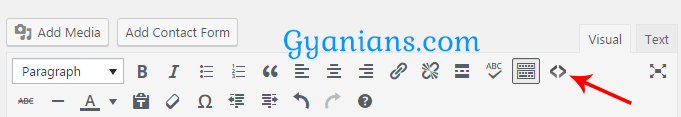
2) अब जब अपने blog के लिए new post करने के लिए Post Editor में जायेंगे तो आपको वहां Crayon Syntax Highlighter plugin का icon नजर आएगा.

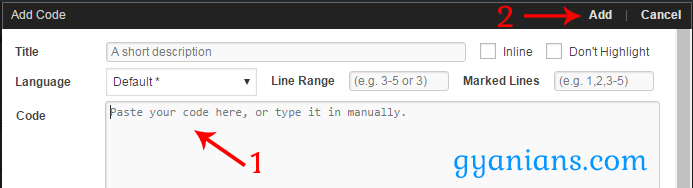
3) अब आप अपनी post में जिस जगह पर code snippets को show करना चाहते है उसी जगह पर cursor को रखकर Crayon Syntax Highlighter plugin के icon पर click करें. अब आपके सामने एक pop-up window open होगी जहाँ आपको अपना code paste करना है उसके बाद Add पर click कर दें.
WordPress Tutorial in Hindi

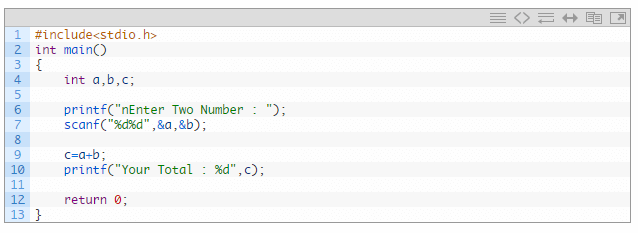
4) अब आप अपनी post को publish कर दीजिये. अब आपकी post में programming code snippets नीचें दी गयी image की तरह नजर आएगा, जो की responsive है और more readable भी.

आशा करता हूँ की आपको ये Programming Code Snippets Add Kaise Kare का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App
- Vokal App क्या है – Vokal App के बारे में पूरी जानकारी | Vokal App Download
- Khatabook App क्या है – पूरी जानकारी | Khatabook App Download




it’s cool thanx !
My pleasure brother …
Nice information. But hame blogger website ke liye koi trick chahiye. Jisase mere template ka stylish code box malum pad jaye. Kya kare ?
Sorry muje blogger ka idea nhi hai kyonki maine kabhi blogger use nhi kiya ~
sir ye to wordpress ke liye hai koi blogger ke liye hai kya
Blogger ka muje idea nhi brother .. kyonki mene blogger kabhi use nhi kia ~
Awesome article bro
thanks ~
sir blog ka traffic badane ka sabse best tarika konsa hai.please jarur bataye
Write regular post ~