Notification Bar Sticky कैसे लगये WordPress Tutorial in Hindi

आज हम बात करेंगे Notification Bar Kaise Lagaye का WordPress Tutorial in Hindi के बारे में. Hello Bar को और भी बहुत से नामो से जाना जाता है जैसे notification bar, information bar, floating bar और sticky top bar. आपने भी इनमें से कोई एक name जरुर सुना होगा.
पहले हम बात करेंगे की की Hello Bar को क्यों use करना चाइये और फिर सीखेंगे की कैसे आप Hello Bar को अपने WordPress blogs पर use कर सकते हो. हर bloggers को Hello Bar जरुर use करना चाइये क्योंकि इसके बहुत सारे advantages है और इसे use करना भी बहुत आसान है.

Table of Contents
- Sticky Notification Bar Kya Hai
- Hello Bar Sticky Notification vs Pop-Ups Notification
- Sticky Notification Bar WordPress Me Kaise Add Kare
- DW Promobar Notification Bar Kaise Add Kare
- DW Promobar Best Features
- DW Promobar Kaise Set Kare
- WordPress Tutorial in Hindi
- Hello Bar Sticky Notification Kaise Add Kare
- WPFront Notification Bar Kaise Add Kare
Sticky Notification Bar Kya Hai
जैसा की मैंने आपको अभी ऊपर बताया की hello bar को notification bar भी कहते है. इसके जरिये bloggers अपने readers को किसी तरह का marketing message deliver करते हैं. Hello bar को ज्यादातर top या bottom में stick करके add किया जाता है.
यानी अगर कोई readers page को scroll up या down भी करता है तो ये अपनी जगह पर stay रहता है जिससे ये readers को ज्यादा attract करता है या आप कह सकते है की ये blog का सबसे high visibility (eye-catching) area होता है.
जिसका use सभी successfull bloggers अपने readers को किसी specific action को complete करने के लिए और किसी specific message को deliver करने के लिए करते है.
इसमें आप email subscribers box add कर सकते हो, किसी special deals का link with count down के साथ दे सकते हो, किसी specific post का link देकर उस पर traffic drive कर सकते हो, social media likes बढानें के लिए या किसी तरह का special annoucement अपने readers को दे सकते हो.
Hello Bar Sticky Notification vs Pop-Ups Notification
अभी तक ज्यादातर bloggers किसी भी तरह notifications के लिए pop-ups का use करते है लेकिन जैसा की आप भी जानते हो की pop-ups बहुत irritating होते है, personally i hated pop-ups notifications.
Pop-ups notifications blog contents के ऊपर आ जाते है जिसकी वजह से readers blog contents को read नही कर पाता है. इसके अलावा बहुत से basic users को उनको close करने का तरीका तक नही पता होता और वो irritate होकर आपके blogs को close कर देते है.
Pop-ups से distract होने की वजह readers को आपके blog पर user friendly experience नही मिलता और फिर वो आपके blog को दुबारा कभी open नही करता. आपको बहुत अजीब लगे लेकिन negative user experience की वजह से google भी ऐसे blogs को पसंद नही करता है.
इन्ही सब वजहों से अब bloggers pop-ups notifications की जगह hello bar notifications को use करने लगे है क्योंकि इससे भी आप कोई specific message अपने readers को deliver कर सकते हो और वो भी बिना उन्हें regular content से distract कियें.
- Read: 4 Different Ways Se WordPress Plugins Install Kaise Kare?
- Read: Boost Your Facebook Page Like with WordPress Content Locker Plugins
- Read: WordPress Posts Me Table of Contents Kaise Add Kare?
Sticky Notification Bar WordPress Me Kaise Add Kare
आप WordPress में hello bar notification 2 तरह से लगा सकते हो पहले खुद से hello bar notification को code करके (i like) और दूसरा और आसान तरीका WordPress plugins का use करके. इस post में हम WordPress plugins की हेल्प से blogs में hello bar notification add करना सीखेंगे.
WordPress में hello bar notification लगाने के लिए ज्यादातर bloggers जो tool suggest करते है उसका name ही Hello Bar है लेकिन इसके free version में ज्यादा features नही है इसलिए मुझे ये ज्यादा अच्छा नही लगता है क्योंकि अगर कोई काम free में हो रहा हो तो उसके लिए पैसे क्यों खर्च किये जाएं.
बहुत research और कुछ bloggers brothers के साथ discuss करने के बाद मैंने 3 सबसे best plugins को blogs में hello bar notifications add करने के लिए select किया है. पहली plugin है DW Promobar, दूसरी plugin है WP Notification Bars और तीसरी plugin है WPFront Notification Bar.
DW Promobar Notification Bar Kaise Add Kare
DW Promobar का suggestion मुझे HMH blog के author Rohit Mewada Sir से मिला, लेकिन इस plugin को 3 years से update नही किया गया है इसलिए पहले मैंने इस plugin को अपने another blog पर install करके use (test) किया.
मेरा वो blog NewsPaper theme के साथ latest WordPress 4.8 version पर work कर रहा है और DW Promobar plugin उस blog के साथ पूरी तरह से अनुकूल (compatible) है. आइये जानते है DW Pormobar के features के बारे में और इसे कैसे use करते है.
DW Promobar Best Features
- Support Show Duration
- Create your custom message
- Add redirect link
- Real-time preview in admin panel
- Customize colors and text
- Support a countdown clock
- Support Custom CSS code
DW Promobar Kaise Set Kare
सबसे पहले आप DW Promobar plugin को अपने WordPress में install और activate कर लीजिये. अब आप WordPress dashboard में Settings >> DW Promobar पर click करके इस plugin का settings page open कर लीजिये.

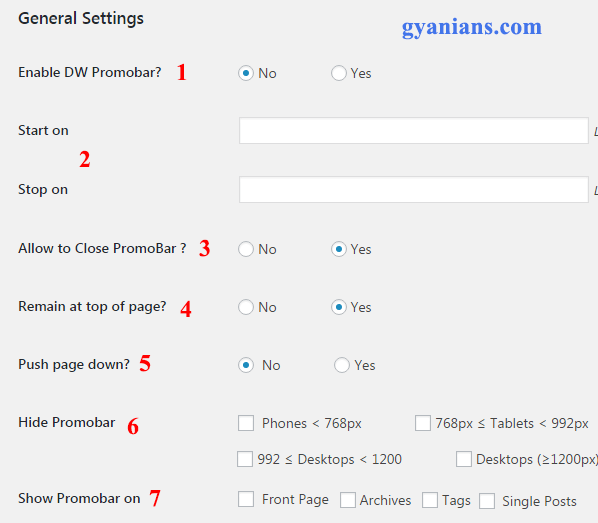
DW Promobar के settings page पर आपको बहुत सारे options मिलेंगे जिनकी हेल्प से आप बहुत बेहतरीन notification bar create करके अपने blog में add कर सकते हो. आप जो भी settings करेंगे वो आपको live आपके admin panel में नजर आएगी. अब मैं आपको इन सभी options के बारे में एक-एक करके बताता हूँ.

1) इस option से आप DW Promobar को अपने blog पर enable (show) और disable (hide) कर सकते हो.
2) अगर आप किसी specific duration के लिए DW Promobar को अपने blog पर लगाना चाहते है तो start on और stop on से date & time select कर सकते है और अगर हमेशा ही show करना चाहते है तो इन्हें blank ही रहने दें.
3) इस option को yes करने पर DW Promobar के right side में close का icon आ जायेगा जिससे की user DW Promobar को close भी कर सकता है.
4) इस option को yes करने पर DW Promobar हमेशा blog के top में stay (stick) रहेगा यानी page scroll down या up करने पर भी वो hide नही होगा.
5) इस option को yes करने पर DW Promobar आपके blog के top में अपनी अलग space create कर लेगा यानी अगर आपके blog के top में कोई भी elements इससे hide नही होगा.
6) इन checkbox पर click करके आप किसी specific screen resolution यानी किसी specific device (mobile, tablet, computer) पर DW Promobar को show या hide कर सकते हो.
7) इन checkbox पर click करके आप ये decide कर सकते हो की DW Promobar आपके blog के कहाँ-कहाँ show या hide करना है. आप जिस-जिस options पर click कर देंगे उन जगहों पर आपको DW Promobar show नही होगा.

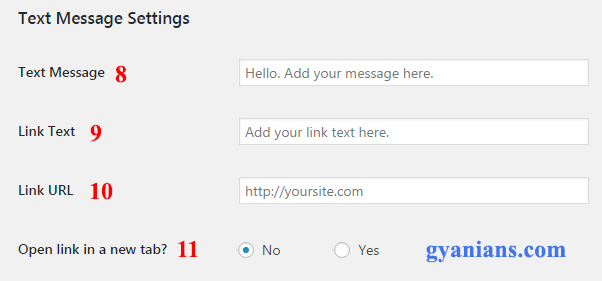
8) जो message आप DW Promobar पर show करना चाहते हो उसे इस field में type कर सकते हो.
9) अगर आप अपने message के साथ कोई link भी show करना चाहते हो इस field में आप link text लिख सकते हो.
10) अगर आपने link text कोई text लिखा है तो उस link पर click करने पर किस readers कौन से page landing करेगा उसका URL आप यहाँ लिख सकते हो.
11) Link पर click करने पर landing page same window पर open होगा या new window पर ये आप Yes और No को select करके decide कर सकते हैं.

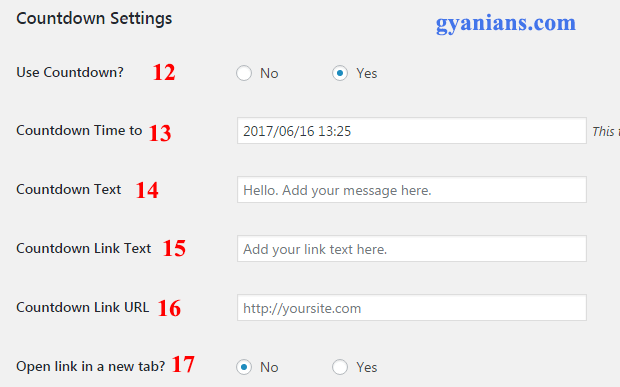
12) आप DW Promobar पर text message के अलावा countdown भी use कर सकते हो उसके लिए आपको yes को select करना होगा, yes option पर select करते ही आपको countdown options नजर आयेंगे.
Countdown option yes करते ही आपके text message में की गयी सभी setting हट जाएगी क्योंकि countdown options में आपको अलग से text message का option मिलता है.
13) यहाँ से आप date & time select करके DW Promobar पर countdown start कर सकते है.
14) जो message आप DW Promobar पर countdown के साथ show करना चाहते हो उसे इस field में type कर सकते हो.
15) अगर आप अपने message के साथ कोई link भी show करना चाहते हो इस field में आप link text लिख सकते हो.
16) अगर आपने link text कोई text लिखा है तो उस link पर click करने पर किस readers कौन से page landing करेगा उसका URL आप यहाँ लिख सकते हो.
17) Link पर click करने पर landing page same window पर open होगा या new window पर ये आप Yes और No को select करके decide कर सकते हैं.

WordPress Tutorial in Hindi
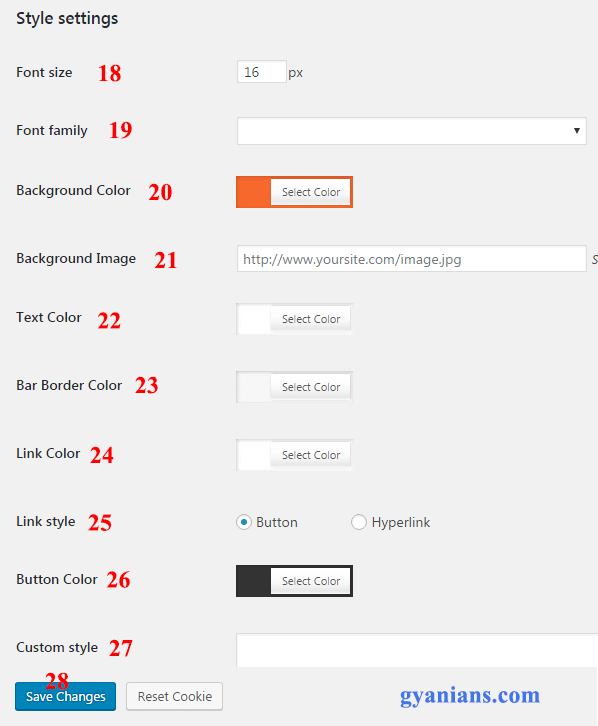
18) इस field से आप DW Promobar पर मौजूद text का font size change कर सकते हो.
19) इस field से आप DW Promobar पर मौजूद text की writing style change कर सकते हो.
20) इस field से आप DW Promobar का background color change कर सकते हो.
21) इस field से आप DW Promobar के background में color की जगह किसी image को as background use कर सकते हो.
22) इस field से आप DW Promobar पर मौजूद text का font color change कर सकते हो.
23) इस field से आप color select करके DW Promobar में bottom border add कर सकते हो.
24) इस field से आप DW Promobar पर मौजूद link का font color change कर सकते हो.
25) इन field में से किसी एक को select करके आप ये decide कर सकते हो की DW Promobar पर मौजूद link hyperlink की form में नजर आएगा या button की तरह.
26) अगर आप link style button select करते है तो इस field से आप button color भी change कर सकते हो.
27) इस field में अपनी custom css style add कर सकते हो.
28) सभी changes करने के बाद आपको save changes button पर click करना है.
सभी settings को देखने और समझने के बाद अब आप भी ये तो समझ ही गये की WordPress में hello bar top notification लगाने के लिए ये plugin सबसे best है. इसका settings page बहुत user friendly है कोई भी बहुत आसानी से अपने blog में hello bar top notification लगा सकता है.
- Read: Facebook Profile Picture Frame Kaise Create Karte Hai?
- Read: WordPress Sticky Posts Kyon Aur Kaise Create Kare?
- Read: Sirf 1 Seconds Me Free Unlimited WordPress Testing Environment Create Kare?
Hello Bar Sticky Notification Kaise Add Kare
WP Notification Bars MyThemeShop की plugin है तो अब आप इसी बात से अंदाजा लगा सकते है की ये आपके blog में custom notification bar लगाने के लिए क्यों best plugins में से एक है. ये plugin पहले premium plugin थी इसकी price शायद $39 थी लेकिन MyThemeShop ने इसे free कर दिया.
इस plugin में भी DW Promobar के countdown option का छोड़कर लगभग सभी features है. इसके अलावा इसमें ये feature भी है की आप सिर्फ google या facebook से आये ही visitors को notification bar show करना चाहते हो बाकी किसी को नही.
इस feature की हेल्प से आप highly targeted message अपने readers को deliver कर सकते हो क्योकि आपको पता होता है की आपका readers किस platform से refer हुआ है और येही features इसे others plugins से अलग बनाता है.
WP Notification Bars plugin को use करने के लिए पहले इसे अपने WordPress में install और activate कर लीजिये. अब WordPress dashboard के left sidebar में आपको Notification Bars option नजर आयेगा.
Notification Bars पर click करके आपको Add New पर click करना है जहाँ से आप बहुत आसानी से अपने blog के लिए Hello Bar notification create कर सकते हो और उसे अपने blog में add कर सकते हो.
WPFront Notification Bar Kaise Add Kare
अगर मैं popularity की बात करूँ तो ये plugin सबसे ज्यादा famous है क्योंकि अभी तक इसे 20,000 से ज्यादा blogger install कर चुकें है और ये installation number DW Promobar और WP Notifications Bars plugins से बहुत ज्यादा है.
इस plugin में भी DW Promobar के countdown option का छोड़कर लगभग सभी features है. इसके अलावा इसमें ये feature भी है की आप Hello Bar Notification को blog के top के अलावा bottom में भी लगा सकते हो और ये features DW Promobar और WP Notifications Bars Plugins में नही है.
WPFront Notification Bar plugin को use करने के लिए पहले इसे अपने WordPress में install और activate कर लीजिये. अब WordPress dashboard के left sidebar में आपको WPFront option नजर आयेगा.
WPFront पर click करके आपको Notification Bar पर click करना है जहाँ से आप बहुत आसानी से अपने blog के लिए Hello Bar notification create कर सकते हो और उसे अपने blog में add कर सकते हो.
आशा करते है की आपको ये Sticky Notification Bar WordPress Me Kaise Add Kare का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App
- Vokal App क्या है – Vokal App के बारे में पूरी जानकारी | Vokal App Download
- Khatabook App क्या है – पूरी जानकारी | Khatabook App Download
- Reddit App क्या है – Reddit App के बारे में पूरी जानकारी | Reddit App Download
- Yoyo App क्या है – Yoyo App कैसे चलाते है | Yoyo App Download




Sir aapne yek bahut hi acche aur kaam ke Plugin ke bare me Jaankari share ki Thank You. #technicalgagan
I’m very glad to see your comments … thanks brother .. keep visiting ..
Nice & good information
thanks brother, keep visiting ~
Thank you for sharing bro aaj aapke article ke help se maine mere site par bhi aisa ek baar lagaya hai thanks for sharing
Muje ye jankar bahut khushi hui brother ki meri post aapke kaam aayi.. keep visiting, keep supporting ~
Good morning I have a lot of new customers for you. can i contact by phone?
First u can contact me by email ([email protected]) there i can exchange my number with u ~
Very nice information thanks brother
My pleasure … keep visiting ~