How To Change WordPress Login Logo – WordPress Tutorial in Hindi

आज हम सीखेंगे How To Change WordPress Login Logo और इसको customize करना. यानी कैसे आप WordPress login page logo and background change कर सकते हो और ये login page customization हम plugin और without plugin के जरिये सीखेंगे. WordPress Tutorial in Hindi
अभी कुछ दिनों पहले मैं जब अपने एक client के लिए उनकी WordPress news site को design कर रहा था तो उन्होंने मुझसे कहा की उन्हें WordPress login page पसंद नही क्योंकि उसकी design उनकी theme (brand) से match नही करती है.

इसलिए वो ये चाहते थे की जब उनके employees उनके site के WordPress dashboard में login करें तो उन्हें login page पर WordPress logo की जगह अपनी company का logo चाइये यानी simple शब्दों में कहूँ तो वो login page को site के branding से match चाहते थे.
मैंने उनकी site का WordPress login page logo and background change करके उनका काम complete कर दिया और फिर मैंने सोचा क्यों न इसके ऊपर एक post लिखी जाये जिससे की आप भी अपनी multiple author’s blog या membership site के login page को customize कर सको.
Table of Contents
How To Change WordPress Login Logo
WordPress login page customize करना हो या कोई और testing work मैं हमेशा आपको suggest करता हूँ की किसी भी new testing work के लिए आप WordPress testing environment का use करें और इसलिए यदि आपने मेरी “सिर्फ 1 second में unlimited WordPress testing environment कैसे create करें” post को नही पढ़ा है तो पहले इसे जरुर पढ़े.
अगर आप without plugin WordPress login page customize करना तो उसके लिए आपको थोडा बहुत HTML और CSS की knowledge होना जरुरी है और ऐसा मेरा personally मानना है की एक new blogger को भी HTML और CSS की basic knowledge जरुर होनी चाइये.
यदि आपको इनके बारे में बिलकुल भी idea नही है तो आप मेरी “HTML क्या है” और “CSS क्या है” posts को जरुर पढ़े क्योंकि इन दोनों posts से आपको HTML और CSS को समझने और सीखेंगे में बहुत ज्यादा help मिलेगी.
WordPress login page customize करने के लिए WordPress codex के CSS selectors की list provide की हुई है जिसकी help से आप बहुत ही आसानी से अपने WordPress login page को customize कर सकते हो और इन्ही selectors का use करके मैंने WordPress Login Page Logo and Background Change किया है.
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}Logo and Background Change Kaise Kare
WordPress login page में किसी भी customization के लिए आपको नीचें दिए गये code के syntax को follow करना होगा यानी आपको अपने किसी भी तरह के CSS code को style tag के बीच में लिखना होगा.
function my_login_logo_one() { ?>
<style type="text/css">
//Your CSS code here
</style>
<?php }
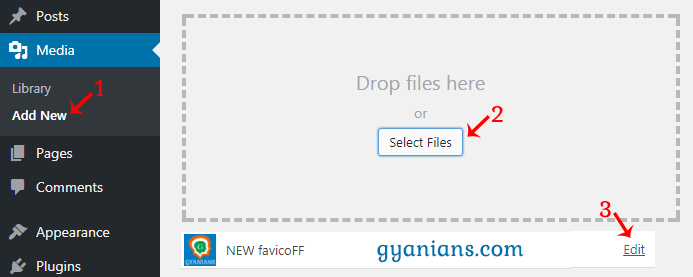
add_action( 'login_enqueue_scripts', 'my_login_logo_one' );यदि आप WordPress login page logo change करके अपनी कोई image लगाना चाहते हो तो सबसे पहले आप अपने image को WordPress dashboard में Media >> Add New पर click करके upload कर लीजिये.

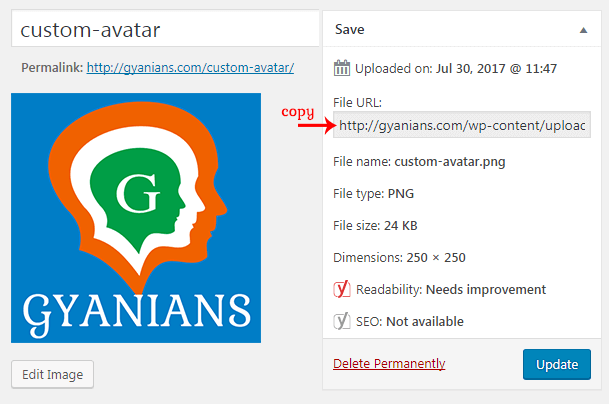
जब image upload हो जाएगीं तो Edit link पर click करके image का File URL में copy करके notepad या किसी other text editor में paste कर लीजिये.
WordPress Tutorial in Hindi

अब नीचें दिए गये code को copy करके WordPress dashboard में Appearance >> Editor में जाकर functions.php file में सबसे नीचें paste करके Update File button पर click कर दीजिये.
Note: नीचें दिए गये code में your_image_url वाली जगह पर अपनी uploaded image के URL से replace कर दें और अपनी image के size के हिसाब से width और height को भी change कर दें.
function my_login_logo_one() { ?>
<style type="text/css">
body.login div#login h1 a {
display:none;
}
body.login div#login h1 {
background-image:url("your_image_url");
height:115px;
width:320px;
background-size: contain;
background-repeat:no-repeat;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo_one' );नीचें दिए गये first code snippet से आप से WordPress login page का background change कर सकते हो और second code snippet से आप WordPress login form का background color और text (label) का color change कर सकते हो.
function my_login_logo_one() { ?>
<style type="text/css">
body.login {
background-color:white;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo_one' );function my_login_logo_one() { ?>
<style type="text/css">
body.login div#login form#loginform {
background: #00a0d2;
}
body.login div#login form#loginform p label {
color: #ffffff;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo_one' );इन सभी WordPress login page customization में मैंने ऊपर बताये गये CSS selectors को ही use किया है आप भी उनका use करके अपने WordPress login page को बेहतरीन तरीके से design कर सकते हो.
- Read: WordPress Comments Default Avatar Me Custom Avatar Kaise Add Karte Hai?
- Read: Limit Login Attempts Ko WordPress Me Kaise Add Kare?
- Read: All Other Devices Se WordPress Remotely Logout Kaise Kare?
WordPress Me Login Page Change Kaise Kare
WordPress login page logo and background change करना हो या किसी अन्य तरह का WordPress login page customization इस काम के लिए सबसे best plugin है “Custom Login Page Customizer” by Hardeep Arsani.

मैंने खुद custom login customizer plugin को use किया है इसकी help से आप अपने WordPress login page के हर elements को customize कर सकते हो. इसके features list आप नीचें देख सकते हो.
- Set a login logo, along with width, height, and padding
- Add a background, select background color and size
- Set a background for the form
- Adjust form styling – width, height, padding, border
- Style input field width, margin, background, and input/label colors
- Color picker for button background, border, hover background/border, button box shadow
- Select text colors
- Add custom CSS
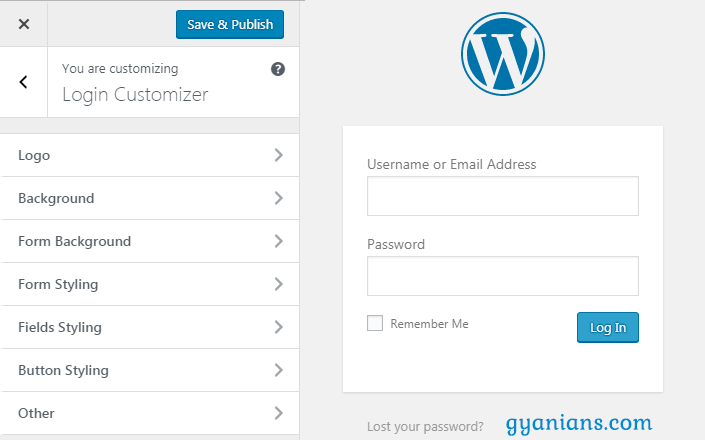
इस plugin को install and active करने के बाद आपको Appearance >> Login Customizer पर click करना है. अब आपके सामने login page live customization page open हो जाएगा, जहाँ से आप आप अपने WordPress login page को customize कर सकते हो.

आशा करते है की आपको ये How To Change WordPress Login Logo का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App



Helpful article
Thank you Brother
My Pleasure brother … keep visiting, keep supporting ~
Hello Neel Sir.
Aaccha Tutorial Or New Cheez Batayi hai Apne.
And Sir mere blog Mai Daily update bhi krta hu Social Media Pe Bhi Share krta hu but Pahle meri alexa 40000 thi but ab Achanak 134000 Ho gyi or Traffic Bhi km hua hai koi Solution Batao Sir Blog ko cheak krke.
Aapka blog to bahut accha hai bus home page sahise user friendly nhi hai…. aur alexa rank sirf website update na hone ki vjh se km hoti hai…
aap use nhi krte
karte Hai.