WordPress/Blogger में Font Awesome Icon Add कैसे करे Tutorial in Hindi
आज हम बात करेंगे की WordPress/Blogger Me Font Awesome Icons Add Kaise Kare के बारे में WordPress Tutorial in Hindi और सीखेंगे की कैसे आप font awesome icons को अपनी WordPress blog, blogspot blog या simple HTML/Bootstrap site में add कर सकते हो?
ऐसा मेरा personally मानना है की किसी भी काम को बहुत अच्छे तरीके से करने के लिए सबसे important part है उस काम की attractive and awesome presentation. इसलिए सभी web designer site को design करते वक्त images का बहुत use करते हैं.
क्योंकि ये human nature है की उसे visual things ज्यादा attract करती है और इसलिए वो site की content के साथ-साथ images पर भी focus करता है. अगर मैं कुछ time पहले की बात करूँ तो उस time web designer किसी भी visual presentation के लिए images का use करता थे यहाँ तक की छोटे-छोटे icons के लिए भी.
लेकिन images को as icons use करने के बहुत सारे disadvantages है जैसे ये responsive नही होते है जिससे ये other devices में blurry हो जाते है और इन्हें load होने में भी बहुत ज्यादा time लगता है और इसलिए इस problem को दूर करने के लिए font awesome icons का use शुरू हुआ.
Table of Contents
Font Awesome Icon Kya Hai
जैसे हमारे computer में normal fonts install होते जिनकी help से हम अलग-अलग style में letters को type करते है ऐसे ही अगर आप letters की बजाय icons (symbols) type करना चाहते हो तो आप font awesome का use कर सकते हो.
Font awesome को भी आप normal font letters की तरह resize, color और other CSS style apply कर सकते हो इसके अलावा font awesome icons image icons की तरह आपके web page का load times भी increase नही करते हैं.
Font awesome को अपनी site में link करने के बाद इसके icons को आप अपनी site में कहीं भी जैसे navigation menus, sidebar, post, footers इत्यादि places में add कर सकते हो. Font awesome icons को add करने के लिए आपको सिर्फ उस icon का HTML tag add करना होता है.
Font Awesome Icon Advantages and Features
- Font awesome icons library में 630 से भी ज्यादा icons मौजूद है और ये icons library update होती रहती है यानी new icons add होते रहते हैं.
- Font awesome icons को use करना completely free है यानी आप इन icons को personal और commercial use में भी ले सकते हो.
- Font awesome icons vertors files है इसलिए इनको resize करने पर इनकी quality खराब नही होती है.
- Font awesome icons को हर browsers और devices support करती है.
- Font awesome icons का आप color change कर सकते हैं, animation add सकते हो यानी कुछ भी जो आप CSS से करना चाहते हो.
- Read: WordPress Comment Email Notifications Disable Kaise Kare?
- Read: WordPress Custom Shortcodes Kaise Banaye?
- Read: WordPress Me Emojis Kaise Use Ya Disable Karte Hai?
Font Awesome Icon Ko Kaise Use Kare
Font Awesome Icons को आपको अपनी HTML/Bootstrap site में use करना हो या WordPress/Blogger blog में use करना हो सबसे पहले आपको font awesome को अपनी website/blog में add करना होगा.
Font Awesome को आप 2 तरीको से add कर सकते हो. पहला तरीका है CDN के जरिये और दूसरा है download करके लेकिन सबसे easy और best तरीका है CDN की हेल्प से add करना. इसके लिए आपको बस नीचें दिए गये font awesome CDN link को copy करके अपनी site के head section में add (paste) करना है.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css ">पहले हम सीखेंगे की कैसे आप HTML/Bootstrap site, WordPress blog और blogspot blog में Font awesome add कर सकते हो और फिर सीखेंगे की कैसे आप font awesome icons (symbols) को अपनी site/blog में use कर सकते हो.
Icon Ko HTML Site Me Kaise Add Kare
Font awesome icons को HTML/Bootstrap site में use करने के लिए पहले आपको font awesome को अपनी site में add करना होगा और इसके लिए आपको ऊपर दिए गये font awesome CDN link को copy करके अपनी site के head section में add (paste) करना है जैसे मैंने नीचें code snippet दिया है.
<!DOCTYPE html>
<html lang="en">
<head>
<title> Demo </title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css ">
</head>
<body>
<h1> Hello Gyanians </h1>
</body>
</html>Font Awesome Icon WordPress Me Kaise Add Kare
Font awesome को WordPress blog में 3 तरीको से add कर सकते हो first तरीका है font awesome icons CDN link को अपनी WordPress theme की header.php में head tag में link (add) करके जैसा मैंने आपको Bootstrap site में बताया है.
दूसरा तरीका है plugin (Better Font Awesome) की help से जिसे शायद आप use नही करोगे क्योंकि ज्यादातर bloggers हर काम के लिए plugins को use करना avoid करते है और तीसरा और सबसे अच्छा तरीका है font awesome CDN link को अपनी theme की functions.php में enqueue करके.
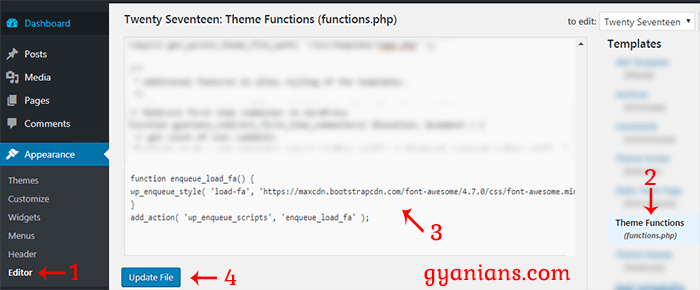
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );Font awesome की CSS stylesheet को अपनी WordPress theme में enqueue करने के लिए ऊपर दिए गये code को copy करके अपनी WordPress theme की functions.php में सबसे नीचें paste कर दीजिये और update file button पर click करके changes को save कर दीजिये.

Blogger Me Icon Kaise Add Kare
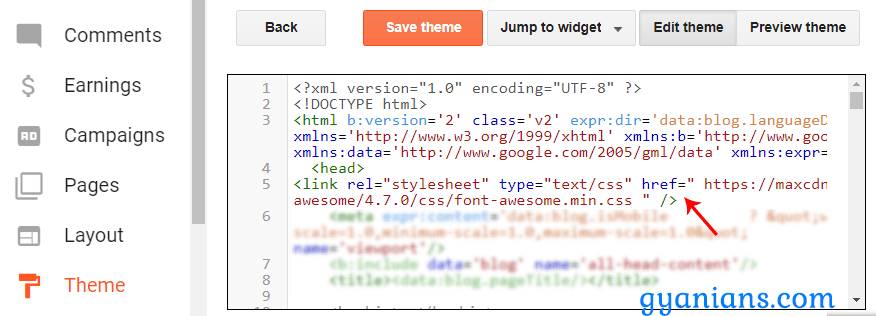
Font awesome को blogspot blogger में add करने के लिए सबसे पहले Blogger dasboard में Theme >> Edit HTML पर click करके नीचें दिए गये code को copy करके <head> tag के नीचें paste करके Save Theme button पर click कर दीजिये.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css " />
Icon Kaise Find Kare
अभी तक आप ये तो समझ नही गये की font awesome icons क्या है और कैसे आप Bootstrap, WordPress, Blogger blog/site में font awesome को add कर सकते हो. अब आइये सीखते है की कैसे आप अपनी site में किसी भी जगह (header, footer, sidebar, navigation bar, post etc) पर icons को use कर सकते हो.
WordPress Tutorial in Hindi
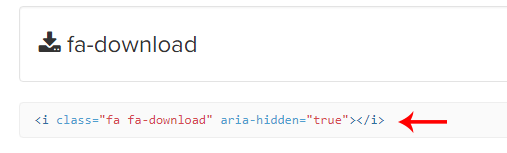
Font awesome icons की library में 630 से ज्यादा icons (symbols) हैं और उन icons में से जिस icon को आप अपनी site में use लगाना चाहते हो उस icon को आपको font awesome site पर search करना होगा.

Font awesome icons search करने के बाद जैसे ही आप उस icon पर click करेंगे आपको उस icon का HTML tag नज़र आएगा जिसे copy करके अपनी जिस जगह पर उस icon को add करना चाहते हो उस जगह पर paste कर दीजियेगा.

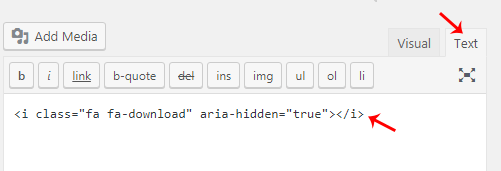
Font awesome icons HTML tag को blogger और bootstrap site HTML code में add करियेगा और WordPress user भी text editor पर click करके icons HTML tag को add करियेगा.

- Read: Bootstrap Kya Hai – Responsive Website Kaise Banaye?
- Read: Godaddy Hosting Par WordPress Kaise Install Kare?
- Read: phpMyAdmin Se WordPress Admin Password Reset Kaise Kare?
आशा करता है की आपको ये WordPress/Blogger Me Font Awesome Icons Add Kaise Kare का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




I’m really impressed with your writing skills as well as with the layout on your weblog. Is this a paid theme or did you customize it yourself? Anyway keep up the nice quality writing, it is rare to see a nice blog like this one today
Thank you so much for compliments .. and it’s my own design theme~