Theme कैसे बनाये WordPress Child Theme कैसे बनाये Tutorial in Hindi

आज हम बात करेंगे Theme Kaise Banaye या WordPress Child Theme Kaise Banaye के बारे में WordPress Tutorial in Hindi और जानियेंगे की WordPress child theme create करना क्यों फायदेमंद है और फिर सीखेंगे की कैसे आप plugin या without plugin WordPress child theme create कर सकते हो?
एक theme selling company के survey के according 85% customers अपनी themes को customize करके use करते हैं लेकिन उनमे से सिर्फ 35% customers ही child theme का use करते हैं और इसका reason ये की उन्हें WordPress child theme feature के बारे में पता ही नही होता है.

Table of Contents
Theme Ka Matlab Kya Hota Hai
Theme का मतलब होता है ऐसी design जिससे हम एक बारे में किसी भी वेबसाइट के look को बदल सके. wordpress में theme के साथ child theme भी काम करती है.
अगर आप WordPress child theme और WordPress parent theme के concept को नही जानते हो और आप भी बिना WordPress child theme create किये अपनी theme को customize करते हो तो ये post आपके बहुत काम की हो सकती है.
WordPress Child Theme क्यों Use करें?
ज्यादातर सभी WordPress users अपनी theme में custom CSS और कुछ अन्य customize code को अपनी theme की अलग-अलग files में add करके उसे अपनी choice के अनुसार customize करते हैं जिससे की उनके theme दुसरे blogs से अलग और अच्छी लगे.
एक professional blogger के लिए ये बहुत जरुरी भी होता है क्योंकि एक अच्छी customize theme से उनकी अलग ही brand बनती है और सच कहूँ तो एक अच्छी theme customization में बहुत मेहनत लगती है और कोई भी blogger नही चायेगा की उसकी इतनी मेहनत एक Update button पर click करते ही खराब हो जाये.
एक WordPress user के लिए Update शब्द बहुत ही common term है क्योंकि security reasons और advance features के लिए हम सभी को WordPress core version, अपनी installed plugins और theme को update करना पड़ता है.
इन सभी को update करने से इनके code में से कुछ code को remove किया जाता है और कुछ new code को इनकी अलग-अलग files में add किया जाता है जिससे आपको new changes (design, features etc) show होने लगते हैं.
इसी तरह जब आप अपनी customized theme को update करते हो तो उस theme की सभी files में से वो code जो आपने theme को customize करने के लिए add किया था वो code remove जो जायेगा और फिर आपकी theme default style में show होने लगेगी.
इसका मतलब ये है की आपके इतने दिनों-महीनो की मेहनत से किया गया सभी customizatio code remove (lost) हो जायेगा और फिर आपको theme को customize करने के लिए फिर से code करना होगा और अगर आप चाहते हो की आपके साथ ऐसा न हो तो इसका solution है WordPress Child Theme.
- Read: WordPress Login Page Logo and Background Change Kaise Kare?
- Read: WordPress Self Pingbacks Disable Kaise Karte Hai?
- Read: All Other Devices Se WordPress Remotely Logout Kaise Kare?
WordPress Child Theme Kya Hai
WordPress child theme क्यों use करें ये पढने से आप ये तो समझ गये की WordPress child theme से आप अपने customized code को lost होने से बचा सकते हो लेकिन अभी तक आपको ये clear नही हुआ की ऐसा कैसे होगा और acutal में WordPress child theme है क्या?
जैसे एक child अपने parent का mirror reflection होता है और उनके looks, behavior इत्यादि चीजो को inherits करता है ठीख इसी तरह WordPress child theme उस theme को कहा जाता है जो आपको blog पर use हो रही current theme का looks, functionality और code को inherits कर लेती है.
Inherits से मतलब है child theme में आपको अपने current theme का सारा code या files copy नही करना पड़ता आपको बस ये बताना होता है की आप जो आप किस theme की child theme create कर रहें हो और फिर child theme automatically उस theme की तरह work करने लगती है.
किसी भी theme की child theme बनाना बहुत आसान होता है आप कुछ lines of code से किसी भी theme की child theme create कर सकते हो. जब भी किसी theme की child theme create करते हो तो उस theme को हम parent theme कहते है.
किसी भी child theme के पास अपने parent theme के सभी features होते है और इसके अलावा child theme के पास अपना अलग customize code भी हो सकता है इसलिए अगर आप किसी theme को custimize (modify) करना चाहते हो तो पहले उसकी child theme बना लीजिये.
WordPress child theme किसी भी theme को customize करने का सबसे safest और recommended तरीका है क्योंकि parent theme को update पर customization codes child theme से delete नही होते हैं और without किसी problem के आपकी theme भी update हो जाती है.
अगर आप भी अपनी direct original theme (parent) की files में code किये बिना theme में changes करना चाहते हो तो child theme इसका best solution है. आइये अब हम सीखेते है की कैसे आप plugin या without plugin child theme create कर सकते हो?
Theme Kaise Banaye
अगर आप अपनी wordpress वेबसाइट के लिए theme बनाना चाहते है तो child theme आपके लिए best option होगा इसकी मदद से आप अपनी parent theme को बदले ही design बदल सकते है
Total Time: 8 minutes
Go To Hosting Panel
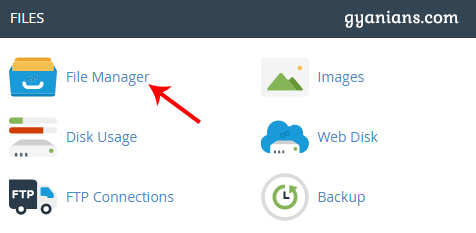
सबसे पहले आपको अपने hosting cPanel में login करना है और फिर file manage पर click करके public_html >> wp-content >> themes folder open करना है.
Create Folder
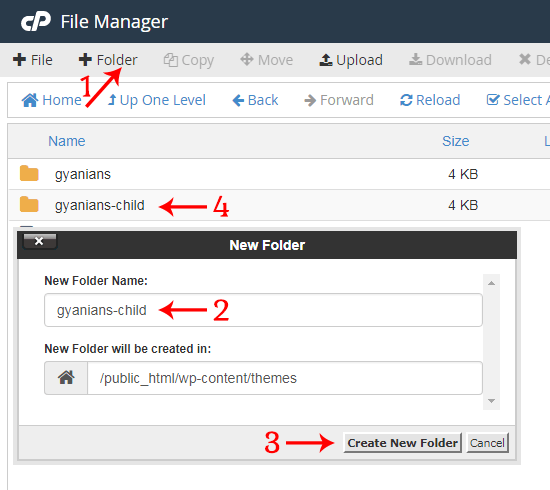
अब यहाँ आपको child theme के लिए एक folder create करना है जिसे आप कोई भी name दे सकते हो लेकिन मैं आपको suggest करूँगा की आप इस तरह “parenttheme –child” का name assign करें जैसे मैंने नीचें image में किया है. 
Name Folder
Gyanians मेरी current active theme का name है जिसे आप parent theme भी कह सकते हो और मैं इसी parent theme की child theme create करने वाला हूँ इसिलए मैंने अपने child theme folder को “gyanians-child” name दिया है.
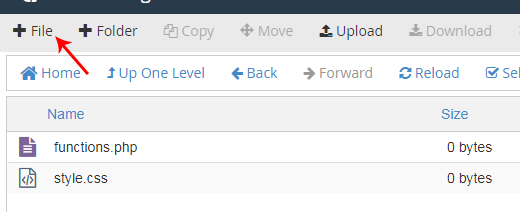
Create Files
Step 2: अब आपको अपने new created child theme folder को open करना है और अब इस child theme folder में आपको 2 important files create करनी है पहली style.css और दूसरी functions.php.
Child Theme Kaise Banaye
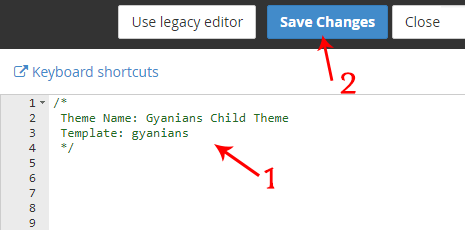
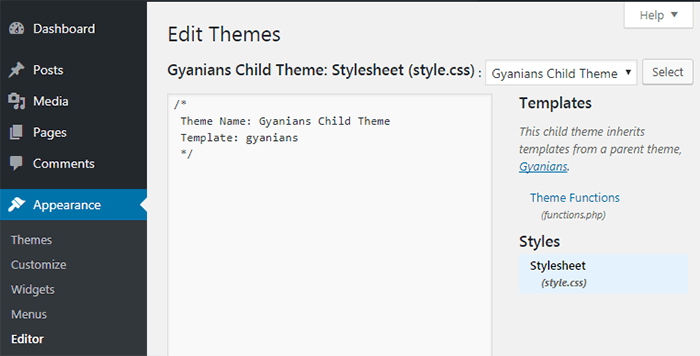
अब आपको style.css file को select करके edit button पर click करना है इसके बाद इस file में comments /* … */ के बीच theme name और template name assign करना है.
/*
Theme Name: Gyanians Child Theme
Template: gyanians
*/
Note: Theme name आप कुछ भी दे सकते हो लेकिन template name को exactly वही name (case also) दें जो आपकी parent theme के folder का name हो जैसे मेरी parent theme के folder का name gyanians है.
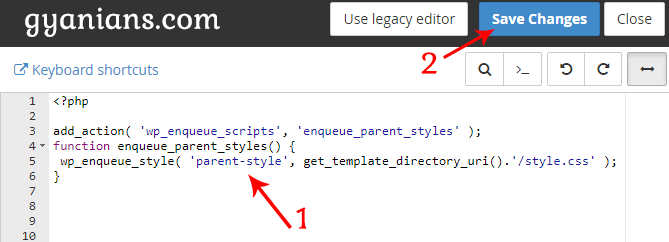
अब आपको functions.php file को select करके edit button पर click करना और फिर नीचें दिए गये code को copy-paste करके parent theme की style.css file को child theme में enqueue (register) करना है.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
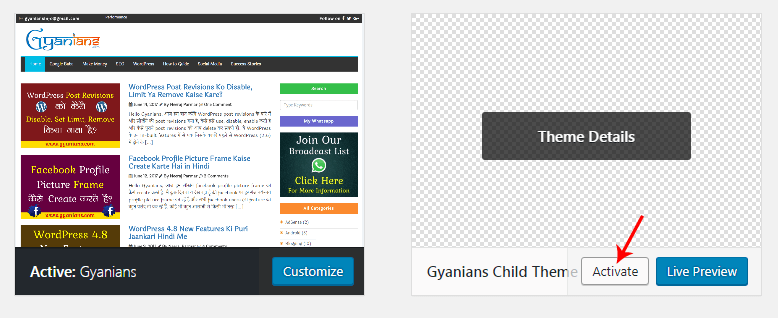
अब बस आपको अपने WordPress dashboard में login करके Appearance >> Themes में जाकर new created child theme को activate करना है.

What Next: अब आप Appearance >> Editor में जाकर child theme की style.css file में new custom CSS code and functions.php file में new php functions add करके अपनी theme को customize कर सकते हो और without any problem के parent theme को update कर सकते हो.

For Plugins Lover: अगर आप ऊपर बताये steps को follow नही करना चाहते हो तो आप Child Theme Configurator Plugin की help से भी WordPress child theme create कर सकते हो.
- Read: WordPress Blog Me Google Fonts Kaise Add Aur Use Kare?
- Read: WordPress Homepage Se Specific Posts Kaise Hide Kare?
- Read: WordPress Blog Me Social Media Share Buttons Kaise Add Kare?
आशा करते है की आपको ये Theme Kaise Banaye या WordPress Child Theme Kaise Banaye के बारे में WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App
- Vokal App क्या है – Vokal App के बारे में पूरी जानकारी | Vokal App Download
- Khatabook App क्या है – पूरी जानकारी | Khatabook App Download




Thanks For Sharing Usfull Information
Neeraj ji you are amazing! Writing is a art. Great Information brother.
Thanks Brother … keep visiting ~
apke is artile ko read kar ke maine bhi childe theme create kee hai ,
ab mera ek question bhi hai hum apni wp theme ko hide kaise kare .
taki wo kisi bhi tool me scan na ho sake .
jaise ki
scanwp.
etc.
Aapki Theme ki Style.css file me theme information hoti hai use change kar djiye ~
mujhe aapke new post ka intezar hai jisme child theme istemaal karne ke fayde bataya jaye….