Blog Website की Coding Technology कैसे जाने WordPress Tutorial in Hindi

आज हम सीखेंगे की कैसे आप किसी भी blog या website पर use होने वाली technology जैसे की CMS (platform), fonts, server, programming languages, colors, frameworks इत्यादि technology find कर सकते हो? WordPress Tutorial in Hindi हम सभी हर रोज ना जाने Internet पर कितनी sites को visit करते है और as a bloggers, website designer या CS students हमारा ये जानने का मन करता है की हम जिस blog या website को visit कर रहें है उस पर कौन-कौन technology use हो रही हैं.
इसलिए इस post में मैंने किसी भी blog या website की built with technology और using technology find करने की detailed guide आप सबके साथ share की है यानी इस post को read करने के बाद आप किसी भी blog या website की DNA report बना सकते हो.

किसी भी site की built with and using technology find करने के लिए आपको online ऐसे बहुत से tools मिलते है जिनकी help से आप बहुत ही आसानी से उस site की किसी भी technology (fonts, colors, CMS, server, programming languages, frameworks etc) को find कर सकते हो.
Table of Contents
Website Blog की Technology कैसे जाने
अगर आप अपने competitor’s या किसी भी site की technology find करनी है तो उसके लिए आप online sites (tools) या browser extensions use कर सकते हो. मैं personally खुद google chrome extensions use करता हूँ.
नीचें मैं आपको उन सभी sites और browser extensions की list दी है जिसकी help से आप server, CMS, fonts, frameworks, programming langauges, themes, colors, analytics and other tools find कर सकते हो.
1. Built With and Using Technology Finder
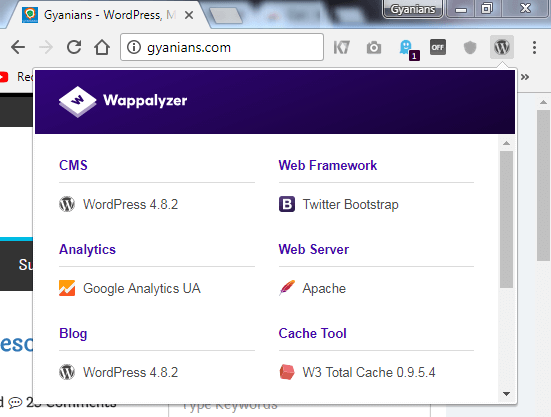
सबसे पहले में बात करूँगा Wappalyzer tool की क्योंकि मैं खुद इस tool को ही use करता हूँ. इसे use करना भी बहुत आसान है इसके लिए सबसे पहले आपको wappalyzer extension को अपने chrome या firefox browser में add करना होता है.
Wappalyzer extension add करने के बाद आप जब भी किसी site पर visit करोगे तो कुछ ही seconds में ये tool उस website की सभी technology को find कर लेगी और फिर जब आप इस extension पर click करोगे तो नीचें image की तरह आपको उस site की सभी technology show होंगी.

अगर आप अपने browser में कोई extension add नही करना चाहते हो तो आप netcraft site पर visit करके जिस भी site की technology find करना चाहते हो उसका URL enter कर दीजिये कुछ ही seconds में आपको उस site की सभी technology list show हो जाएगी.
2. WordPress Themes and Plugins Detector
अगर आप किसी WordPress blog की theme या plugins detect (find) करना चाहते हो तो उसके लिए आप ScanWP या WPThemeDetector site को पर visit करिए और फिर जिस भी site की theme और plugins find करना चाहते हो उसका URL enter कर दीजिये कुछ ही seconds में आपको उस site की theme name और plugins list show हो जाएगी.

3. Website Font Finder
शायद आप यकीन ना करें की अब तक 200 से ज्यादा bloggers मुझसे ये पूछ चुके हैं की मैं Gyanians पर कौन सा font (writing style) use करता हूँ क्योंकि उन सभी को gyanians पर use होने वाला “Google Laila Font” बहुत ज्यादा पसंद आता है और वो इस font का name पूछकर अपने blog पर लगाना चाहते हैं.
ऐसे ही बहुत बार ऐसा होता है की हमे किसी site का font बहुत ज्यादा पसंद आता है लेकिन वो कौन सा font है ये पता लगाना थोड़ा मुश्किल होता है इसलिए इस काम के लिए आप WhatFont extension को use कर सकते हो और इसके लिए इसे आपको chrome browser में add करना होगा.
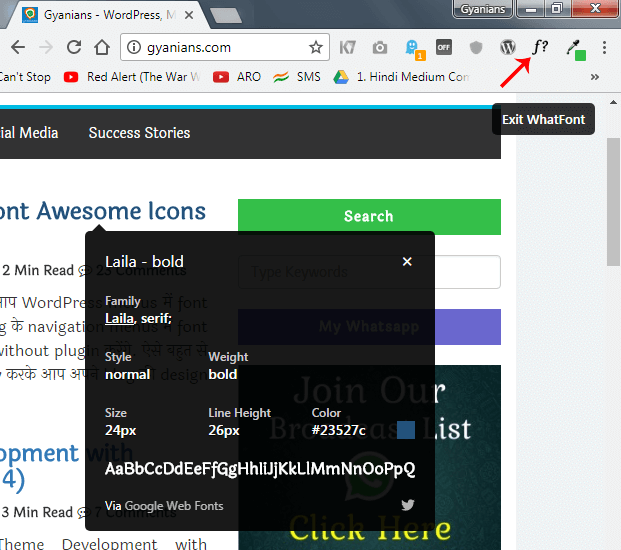
इस extension को browser में add करने के बाद इसका icon आपको browser के right corner में show होगा और फिर जब भी आप किसी site का font name, font color, font size का पता लगाना चाहते हो तो उसके लिए पहले आपको इस WhatFont extension के icon पर click करके इसे start करना होगा.
WordPress Tutorial in Hindi
उसके बाद जैसे ही आप किसी text पर click करोगे तो आपको उस text का font name, font color, font size इत्यादि information show होंगी जैसा आप नीचें image में देख सकते हो.

4. Website Color Finder
अगर आप web designer है तो जब भी आप किसी भी site पर visit करते होंगे तो आपकी सबसे पहली नजर उस site पर use होने वाले colors पर जाती होगी और शायद ऐसा भी होता होगा की आप उन color styles को अपनी site पर use करना चाहते हो.
लेकिन इसमें problem ये आती है की आपको उन colors का exact code नही पता होता है जिसकी वजह से हम चाहते हुए भी उन colors को अपनी sites पर use नही कर पाते और आपकी इसी problem का solution है Eye Dropper extension.
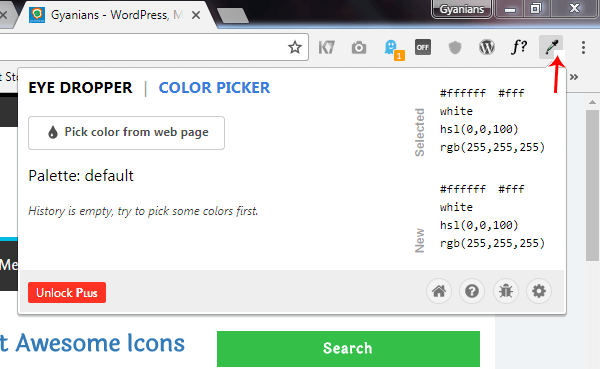
Eye Dropper extension को अपने browser में add करने के बाद जब भी आप किसी भी site के किसी भी element (text, image, background) का color code find करना चाहते हो तो इसके लिए इस extension के icon पर click करिये.
इसके बाद pick color from web page option पर click करके जैसे ही आप अपने mouse को site पर किसी भी जगह पर move करोगे तो आपको browser की right bottom site पर उस जगह का color code show होगा.

इसके अलावा अगर आप उस जगह पर click करने पर उसका color code इस extension की color palette में add हो जायेगा. इस तरह आप multi colors को color palette में store करके उन्हें बाद में अपनी site पर use कर सकते हो.
- Read: Font Awesome Icons WordPress Blogspot Blog Me Kaise Add Kare?
- Read: Clickable Phone Number Text Button Website Me Kaise Add Kare?
- Read: WordPress Blog Me Social Media Share Buttons Kaise Add Kare?
आशा करते है की आपको ये Blog Website Ki Technology Kaise Jane का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




waah gyani sir kamal ki information di thanks for sharing…
very glad to hear that from u .. keep visiting ~
nyc post
good information
Thanks For Sharing
My pleasure, keep visiting ~
Sir! Main Aap Ki “Google Laila” Theme Blogger Platform Me Lagana Chahta Hu Kaise Lagau? Aur Aap Ads Kyon Nahi Lagate?
Google Laila Font google me kaise lagaye, iski main next post publish kar dunga brother … and main sirf passion ke liye free time me blogging karta hun isliye ads nhi lagata ~
बहुत अच्छी इनफार्मेशन है एक दम यूनिक ।।।
Thanks brother, keep visiting ~
Bahot hi useful article hai sir.
Maine bhi kuch din pehle aapke blog ka font dekhkr mere blog pe bhi yahi font lagaya hu…
????
Sunkar accha laga, keep visiting ~
helpfull artical sir ji…
Thanks, keep visiting~
bahut achi jaankari share ki hai aapne
Thanks buddy, keep visiting ~
Nice article sir,,
Plz sir mera Blog visit krke bataiye ki Adsense approval ke liye Ready hai ya nhi
Blog htips.in
Bilkul ready hai aap apply kar skte ho ~
Great bhai lgta h aap ki sb Post padh ni pare gi …font ko aad kese kare meri newspaper theme h or
Read this post brother – How to add Google Fonts in WordPress