CSS क्या है – CSS करने का तरीका What is CSS in Hindi

आज हम सीखेंगे CSS Kya Hai और What is CSS in Hindi मैंने बहुत से ऐसे लोगो को देखा है जो web designing सीखना तो चाहते है लेकिन वो जानते ही नही है की शुरुआत कहाँ से करें या वो शुरुआत में ही different web technologies और languages को देख कर घबरा जाते है.

अपना web designing सीखेने का इरादा छोड़ देते है. आपको ऐसा कुछ करने की जरुरत नही है क्योंकि मैं आपको web designing कैसे करते है ये step by step बताऊंगा.
Web designing सीखेंगे की लिए आपको सबसे पहले HTML सीखना होता है अगर आप HTML के बारे में नही जानते तो आप मेरी “HTML Kya Hai और कैसे आप HTML से अपनी website को बना सकते है” Post को पढ़ लीजिये, क्योंकि आपको पहले HTML का basic ज्ञान होना बहुत जरुरी है.
मुझे उम्मीद है आपने मेरी HTML Kya Hai Post को पढ़ लिया होगा और अगर आपको उसमे कोई confusion है तो आप मुझे comments करके उन्हें दूर कर सकते है. OK तो जैसा की मैंने आपको अपनी HTML post में बताया की HTML से हम सिर्फ अपने webpage का structure तैयार करते है, अब अगर आप उस structure को Design (style) देना चाहते हो तो उसके लिए आपको CSS का ज्ञान होना जरूरी है. आइये जानते है CSS से आप अपने Blog या Website को design कर सकते हो.
Table of Contents
CSS Kya Hota Hai
CSS एक web language होती है जिसका उपयोग वेबसाइट को design करने के लिए की जाती है. CSS वेब डिजाइनिंग में सबसे ज्यादा उपयोग की जाने वाली एक वेब भाषा है.
CSS Kya Hai
CSS का पूरा नाम Cascading Style Sheets है, जिसका अगर आप मतलब समझना चाहो तो ऐसी Style Sheets (files) जिसके जरिये आप अपने HTML Elements की Cascading (Arrange और Style) कर सकें. CSS को 1994 में Håkon Wium Lie ने बनाया था और 1996 से World Wide Web Consortium (W3C) की सिफारिश (recommendation) पर use में लाया गया. CSS का use HTML webpages का Look & Feel (appearance) को अच्छा करने के लिए use किया जाता है.
Cascading Style Sheets (CSS) एक design language है जिसका use हम web pages (HTML documents) की presentation यानी appearance का layout, color, fonts इत्यादि को set और change करने के लिए करते है. सभी WordPress theme और Website में CSS की style file का use किया जाता है और इसी file में style code होता है.
CSS को use करना और सीखना बहुत आसान है. Internet पर आपको हजारो websites and videos मिल जायेंगी जिनसे आप CSS सीख सकते है, वो भी आपकी अपनी भाषा Hindi में. आपको सिर्फ google या youtube पर जाकर ये type करके search करना है What is CSS in hindi या CSS Tutorial for Beginners या CSS Tutorial in Hindi इत्यादि.
- Read: Blog Ke Liye Free Stock Images Kaha Se Download Kare?
- Read: Search Engine Kya Hota Hai Aur Ye Kaise Kaam Karta Hai?
- Read: Google Drive Kya Hai Aur Ise Kaise Use Karte Hai?
What is CSS in Hindi
चलिए जानते है css क्या है और इसके क्या फायदे है हमने नीचे css के फायदों को 5 भागों में बंटा है ताकि आप आसानी से css के फायदे समझ सके.
(1) CSS Save Time – CSS का सबसे बड़ा advantage तो यही है की CSS का use करने से आपका बहुत time बच जाता है. ये तो आपने भी देखा होगा की website या blog 2 pages की हो या 1000 pages की, हर page की look और design same सा ही होता है और आप एक ही CSS file (style sheet) को multiple HTML pages पर use कर सकते हो.
(2) Page Load Faster – अगर आप CSS का use करते हो तो आपको HTML elements (structure) को style देने के लिए हर tag में attributes नही लगाना पड़ता है. अगर आप किन्ही HTML elements को same style देना चाहते हो आप बहुत आसानी से CSS file में उन सबको एक साथ style दे सकते हो, तो इस तरह आपका HTML code कम हो जाता है और आपका Web Page fast load होता है.
(3) Easy Maintenance – जैसा की मैंने अभी आपको ऊपर बताया की आप multiple web pages पर एक ही style sheet को use कर सकते है, तो अब अगर आप कभी भी अपने सभी web pages का design बदलना चाहते हो तो आपको एक ही file में कुछ code lines को बदलना होता है और फिर आपकी पूरी website या blog का look एक साथ change हो जाता है.
(4) Multiple Device Compatibility – अब जो time है वो है responsive websites का. अगर आपकी website या blog responsive नही है तो समझ लीजिये आपका website या blog कभी success नही होगा. CSS के use आप बहुत बेहतरीन responsive design तैयार कर सकते हो, जो हर तरह की device (mobile, tablet, laptop, desktop) पर आपकी website को सही तरह show करेगा
CSS Karne Ka Tarika
CSS को जानने के बाद हम सीखेंगे की CSS को कैसे use करते है. CSS को आप 3 तरीके से use कर सकते हो External Style Sheet, Internal Style Sheet और Inline Sheet लेकिन इन 3 तरीको में से सबसे अच्छा (best) तरीका है External Style Sheet का, इससे आपका web pages की style को manage और maintenance करने में बहुत आसानी होती है.
External Style Sheet बनाने के लिए आप अपने computer में मोजूद notepad text editor का use कर सकते है या internet से notepad++ text editor भी download कर सकते है. अगर आपकी CSS पर command अच्छी हो गयी है तो मैं आपको suggest करूँगा की आप Dreamweaver software का use भी कर सकते है, ये software आपके CSS code करने के काम को और ज्यादा आसान बना देगा.
आप कोई भी software use करें, आपको css code करने के बाद आपको अपनी file को .css file extension से save करनी होती है. जब भी आप किसी file को .css file extension से save करते है तो उसके बाद आप उस file को आप अपने web pages के साथ link करते है. Browser आपके किये हुए CSS code को read करके आपके HTML page को उसके style के according दिखा देगा.
Cascading Style Sheets in Hindi
External Style Sheet – CSS External Style Sheet को ज्यादातर तब use किया जाता है जब आपको multiple pages को same style देनी हो. इससे ये फायदा होता है आप अपनी पूरी web site को single file से ही change कर सकते है. Style sheet को अपने हर web page को लगाने के लिए आपको <link> tag का use हर page पर head section में करना होता है.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
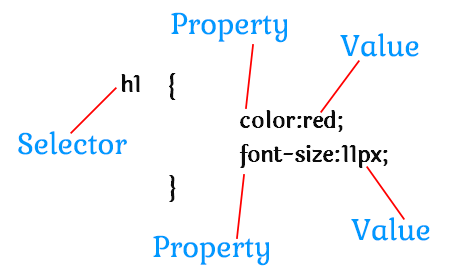
CSS Syntax – CSS file में selectors, declaration block, properties और values होती है बस और आपको बस इन्हें CSS Syntax को follow करके लिखा जाता है. नीचें आपको CSS syntax के सभी parts को अच्छे से explain किया है. एक बार आप सभी parts का सही मतलब समझ गये फिर आपके लिए CSS सीखना बहुत आसान हो जाएगा.

CSS Selector in Hindi
Selectors – CSS file के Style rules (Syntax) में सबसे पहले आपको HTML के जिस element पर आप CSS style लगाना चाहते हो उसे select करना होता है और HTML element को select करने के लिए हम CSS में element का tag name, class name, id name, attributes इत्यादि का use करते है, इन्ही को हम selectors कहते है.
CSS use करने के लिए आपको सबसे पहले Selectors का ज्ञान होना जरुरी है क्योंकि selectors के जरिये ही HTML element को select (point) करके आप उस element पर अलग-अलग तरह की properties और values का use करते है.
CSS Properties in Hindi
Property – CSS का use होने से पहले HTML में elements को style (formatting) देने के लिए attributes का ही use किया जाता है जिन्हें अब depreciated (बंद) कर दिया गया है क्योंकि उसकी जगह अब CSS का use होता है. CSS में आप जिस element को को style देना चाहते हो उसे selectors के जरिये select करके style (formatting) लगाई जाती हैं.
CSS में style लगाने के लिए Property का use किया जाता है. हर elements की एक से ज्यादा properties होती हैं जैसे color, border, width इत्यादि. किस elements की कौन-कौन सी properties है ये एक ही दिन में याद नही होती ये सब practice का खेल है. आपको सभी properties CSS online tutorial में मिल जाती हैं.
Value – जैसे हर elements की अलग-अलग properties होती है ठीख इसी तरह हर property की अलग-अलग values होती हैं. जैसे Color एक property है अब इसी बहुत सारी values हो सकती है जैसे red, green, yellow इत्यादि.
* {
margin:0px;
padding:0px;
}
body {
background-color:#00bce4;
}
h1 {
font-size:28px;
color:#537b35;
}
#mydiv {
width:500px;
margin-top:20px;
}
#mydiv p{
padding:10px;
font-family: 'Kurale', serif;
}
.logo {
width:200px;
height:60px;
}
मुझे उम्मीद है आप अब बहुत अच्छे तरीके से समझ गये हो की CSS को कैसे use करते है. कहते है की कोशिश करने बालो की कभी हार नही होती. अगर आपने सोच लिया है की हाँ मुझे web designing सीखनी ही है तो आपको कोई नही रोक सकता सीखेने से. बहुत से लोगो को ये सब सीखेने से ज्यादा डर ये सब सीखेने के लिए Institute जाने से लगता है और कुछ लोगो को money या time problem होती है. मैं आपसे कहूँगा की आपको web designing सीखेने के लिए कहीं जाने की कोई जरूरत नही है ना ही 1 पैसा खर्च करने की.
- Read: Virtual Reality aur VR Headset Kya hai in Hindi?
- Read: WhatsApp Success Story in Hindi
- Read: YouTube Se Paise Kaise Kamaye – Full Guide
क्योंकि आप web designing में जो भी सीखना चाहते हो वो आपको internet पर free में और बहुत अच्छी तरह से मिल जाता है. मैं ये भी मानता हूँ की अपने एक ये सब कहीं से भी सीखेने के लिए guideline की जरूरत पडती है तो उसके लिए मैं हूँ, आपको किसी भी तरह की कोई problem है web designing तो आप मुझसे comments करके पूछ सकते है.
CSS-FAQ
CSS Ka Full Form Kya Hai
CSS Ka Full Form “Cascading Style Sheets” होता है.
वेब डिजाइनिंग किस भाषा में की जाती है
वेब डिजाइनिंग CSS Language में की जाती है.
CSS Ka Matlab Kya Hai
CSS का मतलब Cascading Style Sheets होता है.
आशा करता हूँ की आपको ये CSS Kya Hai और What is CSS in Hindi पोस्ट पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




Amazing post and well explained. Very helpful and useful information. Thanks to sharing with us.
Sir i have one problem Can we save CSS file as html file like first.html, mahi.html with these names, in this way names
No…