HTML क्या है HTML कैसे सीखे – एच टी एम एल से website कैसे बनाये

आज जानेंगे HTML Kya Hai और HTML Kaise Sikhe उससे website कैसे बना सकते है. आज आप जो भी information देखना चाहते हो उसे internet पर बहुत आसानी से search कर लेते हो और आप ये बात भी जानते ही हो की internet पर जो भी information आपको मिलती है वो किसी न किसी website पर होती है. क्या आप जानते है website कैसे बनायीं जाती हैं, अगर नहीं तो इस post को पढ़ते रहिये क्योंकि इस post को पढनें के बाद आप भी अपनी website बना सकते है.
सभी website को बहुत सारे webpages को आपस में जोड़ (interlink या hyperlink) करके बनाया जाता है. Webpages पर texts, images, videos, animation इत्यादि elements को दिखाया जाता है. Webpages को आप digital, electronic या HTML documents भी बोल सकते हो. Website बनाने के लिए आपको website designing को course करना होता है जिसमे आपको सबसे पहले HTML सिखाया जाता है.
Table of Contents
- HTML Ka Full Form Kya Hai
- HTML Kya Hota Hai
- HTML Kya Hai
- Attribute Kya Hai
- HTML Tag Hota Hai
- HTML Web Page Kaise Banaye
- HTML Elements Kya Hai
- HTML Attributes Kya Hai
- HTML Tag Kya Hota Hai
- Head Tag Kya hota Hai
- Title Tag Kya hota Hai
- Body Tag Kya hota Hai
- Heading Tag Kya hota Hai
- Paragraph Tag Kya hota Hai
- Formatting Tag Kya Hota Hai
- List Tag Kya hota Hai
- HTML Me Link Kaise Banaye
- HTML Me Image Kaise Lagaye
- HTML Me Table Kaise Banaye
- HTML Me Form Kaise Banaye
- HTML Me Comment Kaise Kare
- Notepad Me HTML Kaise Banaye
- HTMl Se Website Kaise Banaye
- HTML Kaise Sikhe
- HTML Me Coding Kaise Kare
- HTML Ko Run Kaise Kare
- HTML- FAQ
- HTML Kise Kahate Hain
- HTML Konsi Language Hai
- HTML Me Kya Hota Hai
- HTMl Kaise Banate Hain
- HTML Ka Use Kaha Hota Hai
- HTML Coding Kaise Karte Hain
- HTML Se Kya Hota Hai
- HTML File Kaise Banaye
HTML Ka Full Form Kya Hai
HTMl का full form HyperText Markup Language होता है. जिसे hindi में भी हम हाइपरटेक्स्ट मार्कअप लैंग्वेज है.
HTML Kya Hota Hai
HTML एक web language है जिसका उपयोग वेबसाइट बनाने के लिए किया जाता है. आसान भाषा में समझे तो जैसे हम calculation करने के लिए अंको का उपयोग करते है. ठीक इसी तरह HTML भाषा का उपयोग किया जाता है. website बनाने के लिए.
HTML Kya Hai
HTML (HyperText Markup Language) एक computer language है जिसका use हम webpages बनाने के लिए करते है. HTML को Tim Berners-Lee ने 1990 में बनाया था. जब Internet की शुरुआत हुई तब एक complete website (collections of webpages) HTML से ही बनायी जाती थी, लेकिन अब तो बहुत सारी computer language मोजूद है जिनका use करके आप एक बेहतरीन website, blog या ERP system तक बना सकते हो.
आज की website में HTML का use बहुत कम हो गया है. सिर्फ website का structure बनाने के लिए ही HTML का use किया जाता है और उसके style देने के लिए हम CSS का use करते है. आप इस तरह समझ सकते हो की HTML से bones का structure बनाते है और फिर CSS से उसके ऊपर skin का appearance. इसलिए आपको HTML में ज्यादा कुछ नही सिर्फ कुछ basic tags और attributes ही सीखेने होते है.
- Read: Blog Aur Website Mai Kya Difference Hai?
- Read: Blogger vs WordPress : Which is Better and Why?
- Read: YouTube Se Paise Kaise Kamaye – Full Guide in Hindi
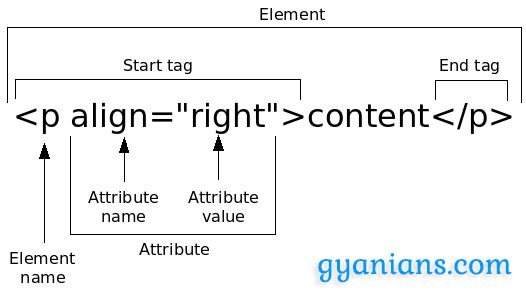
Attribute Kya Hai
एक webpage में Headings, Paragraphs, Tables, Images, Links, Forms, Lists इत्यादि elements होते है और HTML tags और attributes के जरिये ही हम इन सब elements को webpage पर बनाते है. Tags और attributes का use करके हम webpage का structure को बनाते है और browser को ये बताते है की किस elements को कैसे दिखाना है. Browser HTML tags को नही दिखाता है लेकिन उनको ही read करके वो समझता है की किस elements को कैसे display करना है.
HTML Tag Hota Hai
HTML में बहुत सारे tags और attributes होते है लेकिन जैसा की मैंने आपको बताया अब HTML का use सिर्फ simple structure बनाने के लिए किया जाता है और CSS का उस structure को style देने के लिए इसलिए आपको HTML के सभी tags और attributes एक साथ सीखेंगे की कोई जरूरत नही है आपको तो बस कुछ basic common tags और उनके attributes पता होना चाइये इतना ही काफी है.
- HTML tag को angle brackets के बीच में लिखा जाता है जैसे <TagName>.
- ज्यादातर सभी tags pairs में होते है जिन्हें हम opening tag <TagName> और closing tag </TagName> कहते है.
- HTML में सिर्फ कुछ tags ऐसे होते है जिनका closing tag नही होता है.
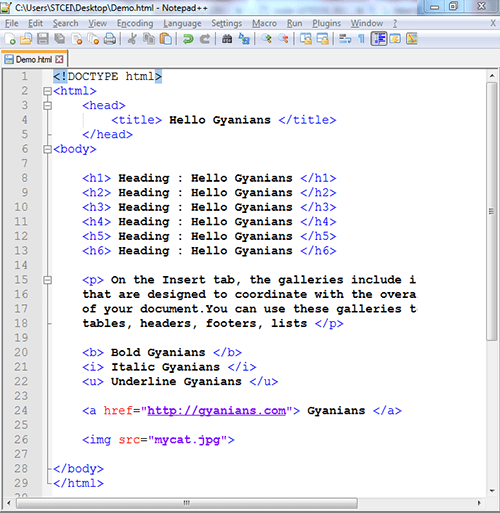
HTML Web Page Kaise Banaye
HTMl Web Page बनाने का उदहारण नीचे दिया गया है.
<!DOCTYPE html>
<html>
<head>
<title> Your Page Title </title>
</head>
<body>
<h1> Your Page Heading </h1>
<p> Your Page Paragraph </p>
</body>
</html>HTML Elements Kya Hai
HTML के opening tag से लेकर closing tag और उन दोनों के बीच में मोजूद content को HTML element कहते है.
जैसे: – <tagname> content </tagname>
HTML Attributes Kya Hai
- ज्यादातर हर HTML tags के कुछ attributes (गुण) होते है, जो HTML elements को additional information provide करते है.
- Attributes हमेशा opening tag में लगायें जाते है.
- HTML tags में एक साथ ज्यादा attributes हो सकते है.
- Attributes में पहले attributes का name लिखा जाता है जिसे हम property भी कहते है और फिर उसकी उसकी value. जैसे <tagname name=”value”> content </tagname>

HTML Tag Kya Hota Hai
HTML tag – HTML में सभी tags HTML tag के बीच में ही आते है, यानी सबसे पहले html tag ही open होता होता है और सबसे last में html tag ही close होता है.
Head Tag Kya hota Hai
HEAD tag – इस tag में हम अपने web page की meta information, page title और external css, javascripts इत्यादि files के links को add करते है.
Title Tag Kya hota Hai
TITLE tag – ये tag Head tag के बीच में ही आता है, इसमें हम अपने web page का title देते है जैसे Home Page, Contact page, About Us page इत्यादि. Page title हमे page के title bar में नजर आता है.
Body Tag Kya hota Hai
BODY tag – HTML page के 2 parts होते है पहले Head tag बाले और दूसरा Body tag बाला. आप जो भी elements अपने web page पर display करना चाहते हो उसे Body tag के बीच में ही लिखा जाता है.
Heading Tag Kya hota Hai
Heading tag – HTML में <h1> से लेकर <h6> तक heading tags होते है, जिनका use हम अपने web page में heading structure को maintain करने के लिए करते है. <h1> heading में text का size सबसे बड़ा होता है और <h6> heading में सबसे छोटा होता है.
Paragraph Tag Kya hota Hai
Paragraph tag – जैसा की आप जानते ही है heading के बाद हम लोग अपना main content लिखते है जिसके लिए हम <p> paragraph tag का use करते है.
Formatting Tag Kya Hota Hai
Formatting tag – बैसे तो हम HTML elements की formatting (style) CSS से देते है लेकिन HTML में भी कुछ basic formatting tags होते है. जिनकी help से आप HTML elements की basic formatting कर सकते हो. जैसे <b> Bold और <strong> tag text को dark करने के लिए. <i> Italic tag text को तिरछा करने के लिए. <u> underline tag text के नीचें line करने के लिए.
List Tag Kya hota Hai
Lists tag – इस tag का use हम अपने webpage में <ol> Ordered List (1,a,A,i) और <ul> Unordered List (●,○,■) बनाने के लिए किया है जाता है. इन दोनों lists में items दिखाने एक लिए <li> list item tag का use किया जाता है.
HTML Me Link Kaise Banaye
HTML में link बनाना बहुत ही आसान है इसके लिए आपको Anchor tag का उपयोग करना होगा जो की html में link बनाने के काम अत है यह anchor tag <a> से शुरू होता है<a/> anchor tag पर ख़त्म और जिसमे हम link के लिए href attributes का use करते है.
उदहारण:
<!DOCTYPE html>
<html>
<body>
<h1>HTML Links</h1>
<a href="https://gyanians.com.com/">Visit gyanians.com!</a>
</body>
</html>HTML Me Image Kaise Lagaye
HTML में image लगाना बहुत ही आसान है जिसके लिए आपको बस एक image tag का उपयोग करना होता है और अपनी image का url उस tag के अन्दर देना होता है. इसके बाद image tag अपने आप उस image को आपके html web page में load करवा लेती है.
उदहारण:
<!DOCTYPE html>
<html>
<body>
<h2>HTML Image</h2>
<img src="https://gyanians.com/wp-content/uploads/2021/04/logo-150.png" alt="logo" width="150" height="50">
</body>
</html>Img Tag की एक खासियत होती है की इस tag को open करने के बाद close नहीं करना पड़ता.
HTML Me Table Kaise Banaye
HTML में टेबल बनाना बहुत ही आसान है जिसे लिए आपको बस table tag tr,th,td का उपयोग करना है और आपको html table आसान से read हो जायगी.
उदहारण:
<!DOCTYPE html>
<html>
<head>
<title> Your Page Title </title>
</head>
<body>
<h1> Your Table</h1>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
</table>
</body>
</html>HTML Me Form Kaise Banaye
HTML में हम बड़ी ही आसानी से Form बना सकते है इसके लिए हमे data input लेने लेना होगा जो की हम. <form> tag की मदद से लेंगे जिस मे हम <input>, <select>, <textarea> इत्यादि elements और attributes का use करते है.
उदहारण:
<!DOCTYPE html>
<html>
<body>
<h2>HTML Forms</h2>
<form action="/action_page.php">
<label>First name:</label><br>
<input type="text" id="fname" name="fname" value="Enter First name"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Enter Last name"><br><br>
<input type="submit" value="Submit">
</form>
<p>अगर आप यह code लिखेगे तो form का डाटा "/action_page.php" पर जायेगा.</p>
</body>
</html>
HTML Me Comment Kaise Kare
HTML में comment करना बहुत ही आसान है इसके लिए आपको बस <!– Your Text –> लिखना है जहाँ आप “your text” की जगह कुछ भी लिख सकते है जो कभी भी browser में show नहीं होगा.
उदहारण:
<!DOCTYPE html>
<html>
<body>
<h1>HTML Comment</h1>
<!-- Hello This is comment>
<p> Your comment is hidden succesfully !</p>
</body>
</html>

Notepad Me HTML Kaise Banaye
Notepad एक बहुत ही अच्छा editor है जो की windows के सभी OS में आता है आप HTML web page Notepad की मदद से भी बना सकते है आपको बस notpad पर HTML लिखना है और उसे बाद में .html नाम देकर save करना है और आपका html page बन जायेगा.
HTMl Se Website Kaise Banaye
आपको website बनाने के लिए अपना html code कहाँ करना है. HTML code करने के लिए आपने अपने computer में मोजूद notepad text editor का use कर सकते है या internet से notepad++ text editor भी download कर सकते है.
अगर आपकी HTML पर command अच्छी हो गयी है तो मैं आपको suggest करूँगा की आप Dreamweaver software का use भी कर सकते है, ये software आपके html code करने के काम को और ज्यादा आसान बना देगा. Notepad या Dreamweaver आप किसी का भी software का use करें, आपको html code करने के बाद आपको अपनी file को .html या .htm file extension से save करनी होती है.
जब भी आप किसी file को .html या .htm file extension से save करते है तो उसके बाद आप use अपने local computer (PC) या web server पर upload करके अपने browser पर देख सकते हो. Browser आपके किये हुए HTML code को read करके आपके webpage पर दिखा देगा.
HTML Kaise Sikhe
HTML को ज्यादातर school boards में 5th – 6th class में ही सिखा देते है अब आप इसी बात से अंदाजा लगा सकते है की HTML सीखना कितना आसान होगा. HTML में basic सिखने में ज्यादा से ज्यादा 1-2 hours लगते है आपको तो बस सही tutorial और guideline मिल जाए. मैंने आपको ऊपर HTML और उसके tags का basic introduction दे ही दिया है और मुझे उम्मीद है आप उसे अच्छे से समझ भी गये होंगे.
अगर आप HTML को और details में सीखना चाहते हो तो आप YouTube पर HTML की Hindi और English video tutorial देख सकते हो या फिर आप W3Schools की website पर जाकर HTML सीख सकते है ये सबसे best site है Web Programming सीखेंगे के लिए. आपको अगर tutorial search करने के लिए कुछ नही करना है सिर्फ इतना लिखना HTML Tutorial और अगर आप हिंदी में पढना पसंद करते है तो search करिये HTML Tutorial in Hindi और अगर आपको tutorial में कोई problem या confusion हो तो आप मुझसे नीचें comments करके बेहिजक पूछ सकते हो.
What Next: अब आप ये तो अच्छे से समझ गये की HTML Kya Hai, इसे कैसे use करना है और कैसे सीखना है. तो अब आप जल्दी से HTML सीख लीजिये और फिर इसे बाद आप मेरी CSS Kya Hai और कैसे आप CSS का use करके एक बेहतरीन website बना सकते है post को जरुर पढ़े.
HTML Me Coding Kaise Kare
आप Visual Studio जैसे tool की मदद से बड़ी ही आसानी से html में coding कर सकते है. जहाँ आप सभी html के shorcut का उपयोग कर सकते है और direct editor tool से website का live preview भी launch कर सकते है. html की coding के लिए visual studio editor best बिकल्प है.
HTML Ko Run Kaise Kare
HTML को run करना बड़ा ही आसान है. सबसे पहेल अपने computer में Chrome Browser या internet explorer browser को open करे और उसके बाद अपनी बनाई हुई html की फाइल को Drag & Drop कर दे अपने browser पर और आपकी html file अपने आप run हो जायगी. यह shortcut सबसे आसान है जिसका उपयोग 90% web developer करते है.
HTML- FAQ
HTML Kise Kahate Hain
HTML एक web language को कहते है.
HTML Konsi Language Hai
HTML एक web hyper text markup language है
HTML Me Kya Hota Hai
HTML में एक web page के code होते है जिनकी मदद से ही हम किसी वेबसाइट को browser पर चला सकते है.
HTMl Kaise Banate Hain
HTML हम किसी भी एक code editor tool की मदद से बनाते है जिसमे हम webpage का code लिख सके.
HTML Ka Use Kaha Hota Hai
HTML का use website बनाने में होता है.
HTML Coding Kaise Karte Hain
HTML Coding को हम एक code editor पर करते है ताकि उसे बाद में हम .html extension के नाम से save & Run कर सके
HTML Se Kya Hota Hai
HTML से website का web view बनाया जाता है जिसे कोई भी browser load कर सके.
HTML File Kaise Banaye
HTML File बनाने के लिए आप किस भी text file में html code लिख कर उसे index.html नाम से save कर के बना सकते है.
आशा करता हूँ की आपको ये HTML Kya Hai और HTML Kaise Sikhe post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




Wow ! THANK YOU very much FOR THE POST THIS ARTICLE .I was searching this type of post.I Read in detail and it is very useful post Your Website all content helpful and useful I,m big fan your site wow thanks
mhuje achi lagi apki class
Very useful informaiton thanks for posting such informative and helpful content .
How to upload website for free & only education purpose?
Please tell me step by step….
Please sir…