Remove Query Strings – WordPress Website की Speed कैसे बढ़ाये

आज सीखेंगे की WordPress Ki Speed Kaise Badhaye कैसे आप remove query strings from wordpress WordPress error को fix कर सकते है WordPress Tutorial in Hindi और कैसे आप static resources जैसे की CSS और JavaScript files की browser caching को enable करके अपने blog की speed को increase कर सकते हो?
Internet Search engines की report की मुताबिक अगर कोई blog open होने में 2-3 seconds से ज्यादा time लेता है तो 50% readers उस blog को open होने से पहले ही close कर देते है इसलिए हर blogs का page load time बहुत ही important aspect होता है.
किसी भी blog की open speed visitors के लिए first impression होती है और वो कहते है ना first impression is the last impression और इसके अलावा सभी search engines भी blog की fast loading speed को ranking factor मानते है.

इसलिए अगर आप ये नही चाहते है की आपके blog के first time visitors का impression खराब हो और blog slow loading speed का blog की ranking पर bad affect पड़े तो उसके लिए आपको blog की loading speed को ज्यादा से ज्यादा fast करना होगा.
Table of Contents
WordPress Website Ki Speed Kaise Badhaye
ऊपर दी हुई ये heading पढने में कितनी अच्छी लगती है लेकिन सच तो आप भी जानते है की blog की loading speed को fast करने के लिए आपको कितने पापड़ बेलने पड़ते हैं यानी सबसे पहले आपको ये पता लगाना होता है की आपकी blog की speed किन वजहों से slow है.
Online ऐसे बहुत से tools (GTmetrix, Pingdom) है जिनकी help से आप अपने site की speed को test कर सकते हो और ये tools आपको complete details show करते है की किन वजहों से आपकी speed में problem है और कैसे आप उन problem को solve कर सकते हो इत्यादि.
Speed slow होने के reasons पता लगने के बाद आपको उन reasons को एक-एक करके solve करना होता है यानी अगर आप सोचो की मैं theme, hosting change कर दूँ या कोई एक code paste कर दूँ और speed slow के सारे reasons एक साथ solve हो जाये तो सच कहूँ ऐसा कोई जादू नही हो सकता है.
आपको एक-एक करके सभी problems को समझना होगा और उन्हें एक-एक करके ही solve करना होता और आज हम ऐसी ही एक problem को solve करेंगे जो ज्यादातर WordPress blog के speed test में show होती है और वो है remove query strings from static resources.

Remove Query Strings From WordPress
जब भी developers कोई plugin या theme create करते हैं तो उसमें CSS and JS files का भी use करते हैं और फिर जब आप उन plugins या themes को use करते हो तो आपकी CDN या कोई other cache services उनकी CSS and JS files को आपके visitors के browser के cache में weeks, months तक store कर देते हैं.
इससे ये फायदा होता है की visitors के next visit में static resources (CSS and JS files) दुबारा से visitors के browser में load नही होती हैं और आपकी site जल्दी से load हो जाती है लेकिन इसमें problem ये है की plugin या themes के updates के साथ उसकी CSS and JS files भी update होती है.
अब क्योंकि visitors के browser में पुरानी CSS and JS files cached है तो तब तक वो cached expired नही हो जाती है तब तक new updated CSS and JS files visitors के browser में load नही होगी और न ही changes show होंगे और इसी problem से बचने के लिए developers query strings का use करते है.

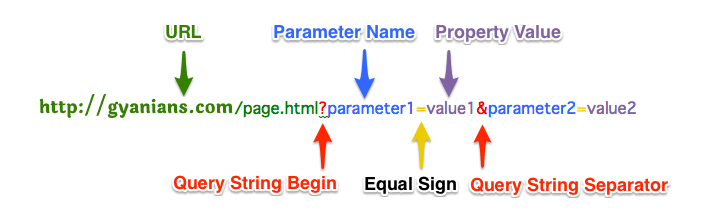
Query strings URL का last part होता है जो आपको question mark (?) और ampersand (&) symbol के बाद नजर आते हैं और अगर किसी files के URL में query strings का use किया गया है तो वो files visitors के browser की cached में store नही होती है.
WordPress Tutorial in Hindi
यानी visitors जितनी बार भी आपकी site को visit करता है उतनी बार ही static resources यानी CSS and JS files भी server से visitors के browser में load होती है इससे आपकी site का loading time बढ़ जाता है और इसी वजह से static resources में से query strings को remove किया जाना जरुरी होता है.
- Read: Google AMP Kya Hai and Google AMP ko Properly Setup Kaise Kare?
- Read: WordPress Login Page Logo and Background Change Kaise Kare?
- Read: WordPress Self Pingbacks Disable Kaise Karte Hai?
WordPress Error Fix Kaise Kare
WordPress CMS में मुझे सबसे अच्छा ये लगता है की इसमें किसी भी काम को करने के at least 2 method तो होते ही हैं पहला plugin की help से और दूसरा code की help से. ऐसे ही आप remove query strings from static resources speed optimization error को दोनों methods से fix कर सकते हो.
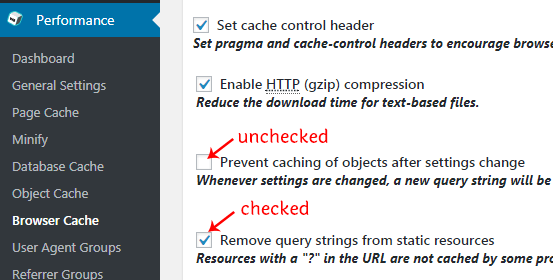
अगर आप अपने WordPress blogs में W3 total cache plugin use कर रहें हो तो आपको दोनों में से किसी भी method को follow करने से पहले W3 total cache plugin की settings में 2 option को unchecked और checked करना होगा.
इसके लिए आप WordPress dashboard के sidebar में Performance >> Browser Cache में जाकर Prevent caching of objects after settings change option को unchecked और Remove query strings from static resources को checked कर दीजिये और save changes button पर click कर दीजिये.

अब आइये remove query strings from static resources WordPress error को fix करने के दोनों methods को देखते हैं आपको जो भी best लगे उसे आप अपने blog पर use कर सकते हो.
Method 1: Remove Query Strings from Static Resources Using Code
मैं ये method highly recommended करूँगा. इस method को follow करने के लिए आपको बस नीचें code को copy करके अपनी theme की functions.php file में सबसे नीचें paste करके save changes करना है.
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );Method 2: Remove Query Strings from Static Resources Using Plugin
अगर आप functions.php file में code add करने के लिए comatible नही हो तो आप Remove Query Strings From Static Resources plugin को use कर सकते हो ये बहुत lightweight plugin है इसे use करने के लिए इसे सिर्फ install and activate करना होता है यानी कोई settigns नही.
आप ऊपर में से कोई भी method use कर सकते हो. मैंने gyanians पर first method को apply किया हुआ है और उसका remove query strings from static resources का result क्या है ये आप gtmatrix का speed test result image में नीचें देख सकते हो.

- Read: WordPress Keyboard Shortcut Keys Kaise Use Karte Hai?
- Read: WordPress Me Emojis Kaise Use Ya Disable Karte Hai?
- Read: WordPress Long Posts Ko Multiple Pages Me Kaise Split Kare?
आशा करता है की आपको ये Remove Query Strings from WordPress एव WordPress Ki Speed Kaise Badhaye का WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




Good and interesting post……blog ki speed ko lekar har blogger tension mai rahta hai. Har blogger apne blog ko fast karna chahta hai. Thanks for this post…..
Ryt brother aur blog ki speed aisi hi chotti-chotti problems ko dur karne se hi fast hogi and thanks for loving our content … keep visiting ~
Bhai bahot hi achhi jankari aapne provide ki hai…
Isi tarah ke bahot sare problems aate hai jab hum speed check karte hai jaise ki :
>Reduce server response time
>Avoid Landing page redirects
>Leverage Browser Cache
>Eliminate render-blocking Javascript and CSS in above the-fold content
Newbie blogger ko is tarah ke problems ko face karne me bahot sari dikkate aati hai.
Ummeed karte hai ki is blog pe step by step in sabhi topics ke bare me read krne ko milega.
Aur Blog ke speed ko badhane me aur bhi asani ho jaye.
Thank you.
Bilkul brother .. ab main inhi sb topics par details post share karne bala hun … thanks for your compliment … keep visiting ~
काफी समय से मैं इस प्रॉब्लम से जूझ रहा था और मैं personaly आपसे इसके बारे में बात करने वाला था लेकिन आपने पोस्ट लिखकर इस समस्या को खत्म कर दिया। आपकी ये पोस्ट सभी के लिये बहुत उपयोगी साबित होगी। इसे शेयर करने के लिये धन्यवाद।
Hum sabhi bloggers agr aisi sabhi chotthi chotti problem ko dur kar den to blog ki speed superfast ho jaaye… muje ye jankar khushi hui ki aapko isi tarah ki post ka intjaar tha… keep supporting .. keep visiting ~
Great post Neel bhai thank you for sharing ummid hai aisi hi posts mujhe aage bhi milengi thank you again
My pleausre brother .. keep visiting ~
Awesome article in Hindi!
Bahut dhanyawad!
Thanks ~
Sir Bahut hi acchi post. Mujhe isi Post ki talash thi. Maine aapki Blog Speed Check ki aur Check karne par Wo 1 Second se kam aayi. Sir aapne yeh Kaise Kiya? yeh Jarur Share Karna…… Thanks for Sharing this Article……
Thanks for compliment brother .. meri next 5 posts Speed optimization k upr hi hai to aap apne blgo ki speed ko better banane ke liye unhe follow jarur karen~
Very nice post sir ye to har kisi ko jarurat hai. Thanks
Ryt brother … it’s must for speed optimization .. keep visiting ~
W3 total cache works well.
Yes …
नीरज, भाई मैंने दोनो सेटिंग करके देखी लि हैं. मेरी साईट स्पीड में कोई सुधार नही आया हैं. और remove query string static resources भी वहीं कि वहीं हैं.
Aapke server ka response time bahut jyada slow hai … kya aap CDN use karte ho aur kya Cache Plugin kaun si use karte ho …
भाई मैं, w3 total cache इस्तेमाल करता हूँ और cdn भी नही use करता हूँ.
Brother …. sbse pehle ye check kariye aapke hosting server par PHP KA LATEST VERSION 7 set hai ya nhi … aur jaisa ki maine bataya ki aapke server ka response time jyada hai isliye aap CDN try karen…