WordPress Blog Website में Google Fonts कैसे Add करे Tutorial in Hindi

आज हम बात करेंगे Google fonts Kaise Use Kare के बारे में WordPress Tutorial in Hindi और सीखेंगे की कैसे आप किसी भी blog पर use होने वाले fonts का पता लगा सकते हो और फिर कैसे अपने WordPress blog में google fonts को सही तरह से add कर सकते हो?
हम सभी bloggers चाहते है की हमारी site का look अच्छा लगे क्योंकि readers की attention पाने के लिए site का appearance and feel अच्छा होना बहुत जरुरी है और इसमें fonts (typography) का बहुत important role होता है.

By default हर sites में web safe fonts use किये जा रहें होते है लेकिन इनकी typography (style) बहुत boring होती है इसलिए अब ज्यादातर bloggers अपने blogs पर custom fonts का use करते है. आइये पहले हम समझते है की की web safe fonts और custom fonts में क्या difference हैं?
Table of Contents
Google Font Kya Hai
जिस तरह हम Computer में fonts का उपयोग करते है ठीक इसी तरह website में भी font का उपयोग किया जाता है. website में font का उसे करने के लिए गूगल ने एक font system बनाया है जिसे हम online use कर सकते है अपनी वेबसाइट में जिसे हम Google Font कहते है.
Web Safe Fonts और Custom Fonts में क्या Difference हैं?
Web safe fonts – ये fonts ज्यादातर हर device और OS में पहले से installed होते है जैसे की Arial, Times New Roman, Courier इत्यादि. इन fonts की typography को आप direct style.css file से code करके अपनी theme में use कर सकते हो.
Web safe fonts use करने का सबसे बड़ा ये फायदा होता है की readers के browser को आपकी site को visit करते समय fonts के लिए कोई extra http requests नही करनी पड़ती है और इससे आपकी site भी fast load होती है.
लेकिन web safe fonts में बहुत ही कम choice (6-8 fonts) होती है और इनकी writing styles भी ज्यादा अच्छी नही होती है इसलिए ज्यादातर bloggers अब इन boring web safe fonts की जगह custom fonts का use करते हैं.
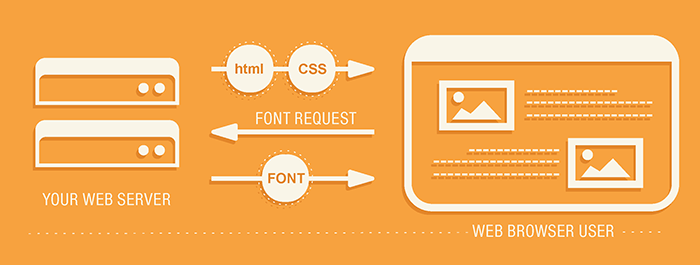
Custom fonts – ये fonts पहले से किसी device और OS में installed नही होते है इसलिए इन्हें use करने के लिए पहले आपको इन fonts को अपने hosting server पर या किसी third-party server पर host (upload) करना होता है और अपनी site पर link करना होता है.
WordPress Tutorial in Hindi
उसके बाद आप style.css file की help से custom fonts को use कर सकते हो और फिर जब कोई reader आपकी site को visit करेगा तो उनका browser आपके custom fonts को भी उनके browser में load करेगा जिससे की readers को भी same typography show होगी.

अगर आप भी limited boring web safe fonts की जगह अपनी पसंद का stylish custom fonts अपने WordPress या Blogger blogs पर लगाना चाहते हो तो इसके लिए Internet पर ऐसी बहुत सी sites है जो आपको free या paid custom fonts provide करती हैं.
अगर आप free custom fonts use करना चाहते हो तो सबसे best choice है Google Fonts क्योंकि google fonts में आपको 800+ fonts मिलती है जिसे कोई भी web developers बिलकुल free use कर सकता हैं इसलिए इस post में हम WordPress में google fonts को add और use करना सीखेंगे.
- Read: WordPress Comments Email Addresses Export Kaise Karte Hai?
- Read: WordPress Me Emojis Kaise Use Ya Disable Karte Hai?
- Read: Gravatar Kya Hai aur Gravatar Par Account Kaise Create Kare?
WordPress में Google Fonts कैसे Add और Use करते हैं?
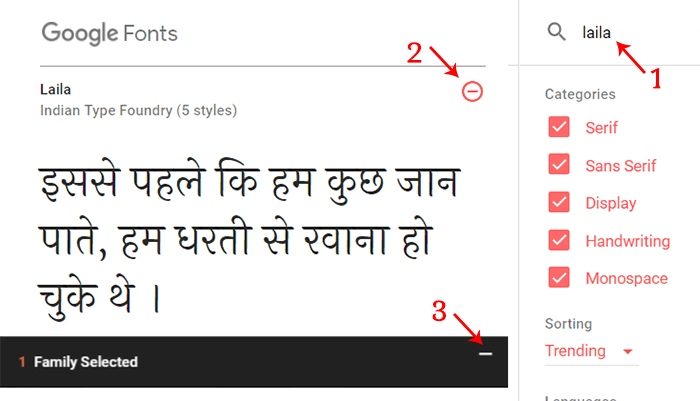
Google fonts को WordPress blog में add करने के लिए सबसे पहले Google fonts की site पर visit करना होगा और फिर वहां आपको बहुत सारी font styles show होंगी और आप scroll करके या search करके अपना font search कर सकते हो.
Font search करने के बाद plus (+) icon पर click करके font को select करें और फिर font tray पर click करें जैसे की मैंने Gyanians पर use होने वाले Google Laila font को select किया है.

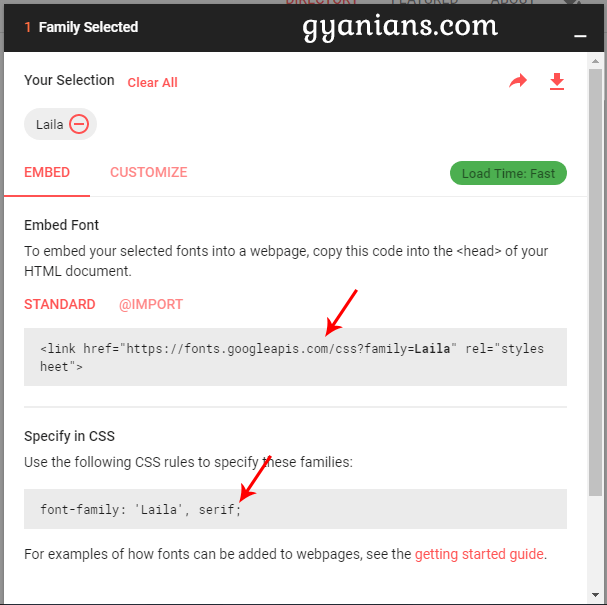
Font tray को maximize करने पर आपको font को अपने blog पर add करने का link और CSS style code show होगा और इन्ही दोनों code का use करके आप बहुत आसानी से WordPress blog में ये google fonts add कर सकते हो.

Google Fonts WordPress में कैसे Add करते हैं?
WordPress में आप google fonts को 3 तरीको से add कर सकते हो. First method है google fonts को download करके अपने server पर locally host करना, second method है WordPress plugins की help से add करना और last method है enqueue script code से google fonts को theme में add करना.
इस post में आपको मैं third method यानी enqueue script code से google fonts को theme में add करना बताऊंगा बाकी के दोनों methods को मैं next posts में आपके साथ share करूँगा.
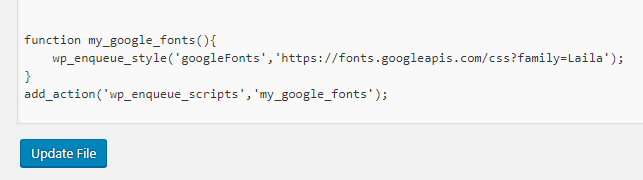
Enqueue method से google fonts को WordPress में add करने के लिए आपको अपनी WordPress theme की functions.php file में नीचें दिया हुआ font enqueue function copy-paste (add) करना होगा.
function my_google_fonts(){
wp_enqueue_style('googleFonts','https://fonts.googleapis.com/css?family=Laila');
}
add_action('wp_enqueue_scripts','my_google_fonts');लेकिन इस code snippets में आपको अपने selected font का सिर्फ URL copy-paste करके change करना होगा जैसे मैंने google laila font का सिर्फ URL paste किया हुआ है.

Google Fonts WordPress Blogs में कैसे Use करते हैं?
अभी तक बताये गये steps से आप Google fonts को WordPress blogs में successfully add करना तो सीख गये लेकिन अभी ये font style आपके blog के front-end elements जैसे की paragraph (p), headings (h1-h6), anchor links (a) इत्यादि पर show नही होगी.
Google custom fonts style को show (use) करने के लिए आपको अपनी theme की style.css file में CSS code करना होगा जैसे अगर आप अपने blog के सभी elements पर google font style लगाना चाहते हो तो नीचें गये code snippets को अपनी theme की style.css file में copy-paste कर दीजिये.
{
font-family: 'Laila', serif;
}
इसी तरह अगर आप किसी specific elements जैसे की paragraph या headings पर google font style लगाना चाहते हो तो आप इनके लिए separate CSS code अपने style.css file में add कर सकते हो. मैंने Gyanians पर all elements वाले methods को follow किया हुआ है.
- Read: Kisi Blog Website Ki Using Technology Kaise Find Kare?
- Read: Font Awesome Icons Blog Me Kaise Add Kare?
- Read: WordPress Custom Shortcodes Kaise Banaye?
आशा करते है की आपको ये Google fonts Kaise Use Kare के बारे में WordPress Tutorial in Hindi post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
- Line App क्या है – बारे में पूरी जानकारी | Line App Download
- Public App क्या होता है- Video Download |Public App Download
- Josh App क्या है – बारे में जानकारी | Josh App Download Apk
- Khabri App क्या है – Khabri App से पैसे कैसे कमाए | Khabri App Download
- Google Meet से क्या होता है – पूरी जानकारी | Google Meet App




mere blog me post ka font change nahi hua
If u know about CSS selector u easily change ur post font … Otherwise learn first about selector
Nice post sir.
Kya koi aisi theme hai jisme Google laila font inbuilt aate ho?
Aap sabhi themes me bahut hi aasaani se font add kar skte ho .. isliye maine aisi theme kabhi search nhi ki ~
meine pahle bhi bola tha aur aaj bhi bol raha hu brother aapke post me kuch na kuch new jarur hota hai….aapke blog se mujhe hamesha kuch na kuch new sikhne ko milta hai…….aap aise hi new new topic par post karte raho brother……